UI и пустота
Уже не раз писал о проблемах современного дизайна, но повторюсь. Одна из главных проблем — избыток пустого места. Там, где можно уместить информацию, сквозит пустота, а полезные вещи спрятаны под выпадашку.
Это просто бич современности! Растут расширения мониторов, завезли ретину, телефоны стали лопатами — а информации меньше, чем на стареньком ЭЛТ-мониторе.
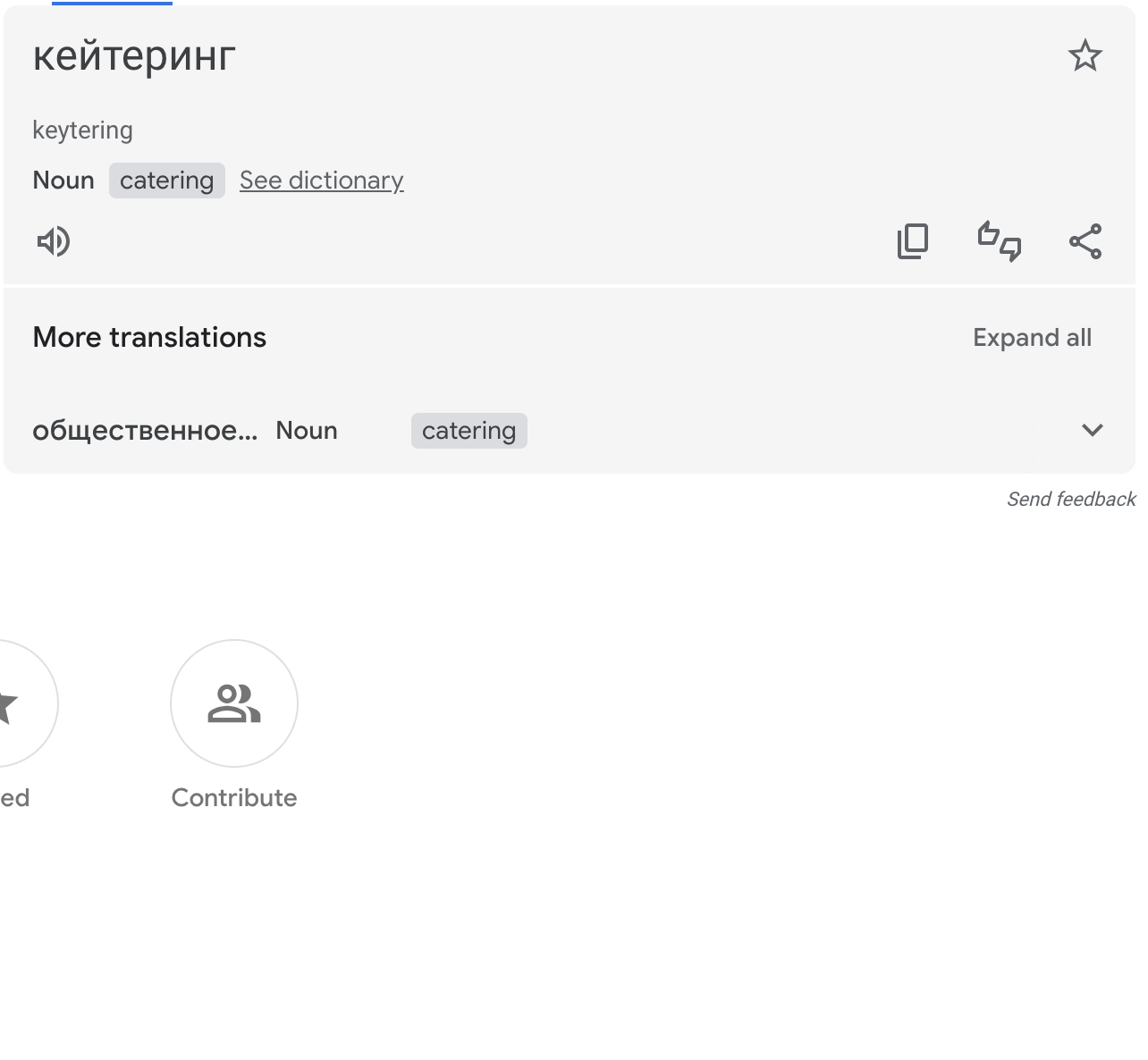
Из сегодняшнего: интерфейс Гугл-переводчика. Обратите внимание на секцию “More translations.” Зачем ее сворачивать? Под ней сплошная пустота, что мешает сразу показать другие переводы?

(Подпись, чтобы показать, где кончается скриншот)
Ладно, спрятали под выпадашку. Но почему тогда не полностью? Почему первый вариант “общественное…” все-таки вылез? А если он вылез, то зачем сокращать до многоточия? Там же полно места для “общественного питания”. Там ДО ХРЕНА пустого места, все вместится и еще останется.
Дизайнеры, я правда хочу знать: зачем вы прячете информацию? Кто вас этому научил? Это плохо, скорей переучивайтесь.
А недавно в одном чате набросили книгу Refactoring UI. Переделка интерфейса. Название хорошее, неужели кто-то одумался? Читаю тезисы, а там:
Instead, try adding a box shadow, using contrasting background colors, or simply adding more space between elements.
И хочется выйти в окно. Мало того, что какие-то уродцы сливают полезное место в унитаз; так еще пишутся книги, где это прямо советуют! Сделай лучше, добавь пустоты!
Пожалуйста, не покупайте эту книжку. Пожалейте пользователей.
Нашли ошибку? Выделите мышкой и нажмите Ctrl/⌘+Enter
Пипискин, 18th Nov 2023, link
не раз
Alexey, 19th Nov 2023, link
Во-первых - пример с гугл-транслейтом - плохой пример. И Гугл извесен своими проблемами с интерфейсами, и отображается он у вас явно с багом. У меня на том же примере (насколько смог воспроизвести) - всё ок - и на десктопе и на смарте. В целом, у меня такое отношение - если я вижу, что интерфейс какой-то странный, то иду и проверяю в других условиях - в большинстве случаев выявляется баг. Учитывая нынешнее количество экранов/разрешений и состояние фронтенд-разработки - это вообще не удивительно. Скорее даже ожидаемо… В общем - не списывайте на злой умысел то, что было сделано из-за глупости/бага/etc - “Бритва Хэнлона”. Во-вторых - я помню времена КПК и коммуникаторов на Windows Mobile. Они были рассчитаны на использование стилуса и там было всё как вы любите - ни один пиксель не простаивал зря. Но без стилуса ими пользоваться было крайне неудобно, некоторые элементы приходилось нажимать вообще ногтем. Спасибо - больше такого не надо. На смартфоне я предпочту элементы управления которыми удобно пользоваться не прицеливаясь. Понятно, что тут нужна золотая середина и никому не нравятся приложения с десятью экранами, если всё можно было грамотно уместить в три-четыре экрана без ущерба для UX.