-
Environ variables are not for configuring software
The recent project I’ve finished and deployed gave me a strong understanding why using environment variables for configuring is a bad idea. Briefly, I’m going to not use them anymore for setting up my software and maybe clean them out from my previous projects. There is a pile of reasons for that.
Generally speaking, env vars aren’t bad in general. I’d just like to highlight that they come from the ancient Unix time when people didn’t have suitable development tools. But nowadays we have some. For example, thanks to JSON or YAML, we do not need to parse integers or floats manually. The same about arrays or maps. Some better formats like EDN even provide built-in date support or even custom tags to parse special values. With these great tools, there is no need to roll back for 20 years ago and parse text chunks once again. That’s the routine we’ve successfully passed.
In short words, a config is usually a structured data. And we’ve got stuff to read data from text without any problems. Why use env vars then?
You might be a bit wondered reading this since it conflicts with the third section of 12 Factor App Development Manifest. This section clearly says:
The twelve-factor app stores config in environment variables (often shortened to env vars or env). Env vars are easy to change between deploys without changing any code; unlike config files, there is little chance of them being checked into the code repo accidentally; and unlike custom config files, or other config mechanisms such as Java System Properties, they are a language- and OS-agnostic standard.
Well, I read this paragraph a number of times but still guessing is there any sense out here. Easy to change? Well, you’ll need to edit some file or config anyway. Little chance to commit them into a repository, really? If you have an
ENVfile with 30 variables, there is no any difference between it and any other file in your repository, say “config.json”, “settings.prop” or “params.conf”. ENV file is just yet another file without any special properties. You still need to control by your own whether it should be ignored or tracked by your repo.The whole #3 section says nothing about what benefits the env vars bring into a project. From my prospective, since the 12 Factor App was initially written by Ruby programmers, there is nothing else then just a cargo cult.
The idea of getting rid of a regular JSON, YAML, Java .props config file is totally wrong. Of cause, if a program requires one or two arguments, there is no a reason to distribute a separate config file. Especially when those parameters have default values and might be overridden by command line arguments. But the problem is, our modern web apps require up to 30 parameters at once and even more.
Definitely, you’ll keep them in a text file, say “ENV” or “vars”. So what’s the difference here to have a JSON file?
If you take cprop, a Clojure library that turns env vars into a map, you’ll see that it provides a bunch of tricky rules for types coercion and splitting nested values. For example, “true” and “false” strings will be converted to a boolean value. A variable with a double underscore will be read as a nested map:
export FOO__BAR=42{:foo {:bar 42}}That tricky logic may let you down sometimes. Imagine you’ve got a secret API key for some service that it a string but consists only of numbers:
export API_KEY=123123123In Clojure, the result would be a number, not a string:
{:api-key 123123123}There won’t be any error during parsing, but suddenly, in the middle of running an app, you’ll get an exception that says something like “the Long type cannot be cast to a Char Sequence”. It’s because the code tries to act on that API key like it’s a string, but it’s an integer.
You should have marked that key with double quotes instead:
export API_KEY='"123123123"'Well, that’s a known issue and it’s even mentioned in the official readme, but still. I can never remember the proper order: single-double or vice versa. I don’t want to fight with those damned quotes again. It has been enough in shell scripting: single quotes, double quotes, back-ticks. Now again in my Clojure? No way.
In terms of
cprop, there is nothing weird here because it doesn’t know anything about the variable’s semantics. They are all just text and nothing else.I’d like to stress that we’ve just invented our own system of rules and wrote plenty of code just for one purpose: to turn env vars into a map. It’s plain to see the code behaves a bit strange and forces us to keep that ugly scenario with quotes in mind.
Even a dull JSON file that supports a limited number of hard-coded types seems to be a salvation after been using env vars for a long time, really. A string will always be a string and won’t turn into a number. There is no need to add a double underscore in the middle of a name to simulate nested data.
But the main reason for getting rid of env vars is they tie us to all that legacy that our systems still need to carry. Let’s say honestly, env vars are just another part of Unix shell and related stuff. I do not have anything against them when they are used in the right way. For system administration, for example, but not for web development.
I mentioned before that a program should never rely on shell commands. Never call
mkdir,curlor any other commands. You may think it reduces the code, but in fact, it’s a deal with the devil. Java code that creates a folder will work on any OS or device as expected. But a shell command won’t.The same I may say about env vars. They are part of a shell system and that’s why are great for OS environment, but not a web application. They should never affect an app running in production. The codebase should rely only on its own resources. From the app’s prospective, a JSON/EDN config file is something that an app may control. But the env vars are not.
I think that’s enough said on the subject. Provide your own config based on any structured file format, no matter if it is a JSON, YAML or EDN file. But leave the env vars alone. They are from Unix legacy and have nothing common with modern development.
-
Емакс и парное программирование
У ребят, пользующихся старыми редакторами вроде Вима и Емакса, есть дурная черта: без просьбы на то указывать, что ты не пользуешься нужными хоткеями, не ставишь правильные плагины, твои действия не оптимальны, скачай это, поставь то. У тебя это занимает три кнопки, а у меня одна. Видишь, какой я крутой?
Такое неминуемо возникает из-за того, что не существует двух людей с одинаковым конфигом, у каждого что-то подпилено под себя. Ввиду сложности программ вероятность, что вы с коллегой что-то делаете одинаково, равна нулю. Ни одна голова не вместит в себя все способы навигации по структурированному файлу. Физически невозможно перебрать все хоткеи и выбрать оптимальные по длине и физиологии.
В результате все работают по-разному. Казалось, почему бы не свыкнуться с этим фактом? Но в парном программировании просыпается какая-то детская черта “или по-моему, или никак”. Пока ведущий программист пишет, ведомый следит за мелочами и начинает травить мозг: вот здесь ты не оптимально перешел, вот тут мог бы сделать быстрее. Совершенно минуя тот факт, что у ведущего разработчика в голове огромный контекст и ни в коем случае нельзя отвлекать его внимание на такие мелочи.
Я пишу это в грубой манере, потому что сам так поступал и не вижу этому оправданий. Это плохо. Все замечания к владению редактором нужно вносить очень осторожно, только если попросят или ситуация к этому располагает. Но никогда не на середине кодинг-сессии. Хуже этого ничего быть не может.
Подам пример первым: последние дни я работаю в паре, и когда вижу, что коллега работает иначе, просто молчу. Спросят – посоветую, не спросят – значит, ему так удобней, не мое дело. Если оценивать беспристрастно, львиная часть времени уходит не на набор кода, а обсуждение и эксперименты в консоли. Грамотная навигация в лучшем случае выиграла бы минут 15-20.
Сегодня я насоветовал, не поинтересовавшись, хотелось ли коллеге услышать мое мнение или нет, а завтра я ведущий программист в другой паре, и напарник сыпет рекомендациями, какие плагины поставить. Невыносимо.
Умеешь Вим или Емакс – умей молча. Уважай других.
-
О запретах в семье
Есть в русских мужчинах особый мудизм – запрещать жене работать. К моему удивлению такое встречается часто. Пара выглядит нормально, а потом в разговоре:
-
А жена кем работает?
-
Никем, я ей дома сказал сидеть. Все равно мало платят.
Рука и лицо. На момент написания я даже подвис в поисках аргументов, настолько диким и очевидным это кажется. Но раз начал, стоит идти до конца.
Сидеть дома – это деградация. Это быть отрезанным от жизни, общения, слухов, мнений, сплетен – всего того, что интересно человеку по его натуре. Домашний труд – штука изматывающая, ее никогда не переделать. В офисном пространстве миллион способов развлечься: сходить вместе на обед, почесать языком, тупить в блоги и Ютуб.
Дом – это изоляция и отупление. Приятно утром идти на работу, приятно вечером возвращаться домой. Попробуй посиди в четырех стенах весь день.
Аргумент про мало платят никуда не годится. Всем поначалу мало платят. Моя первая в 17 лет зарплата была 4400 рублей. Есть такая штука как карьерный рост. Если ты не просто просиживаешь штаны, а прилагаешь хоть немного усилий, то система сама начнет выталкивать тебя наверх.
То, что муж вообще что-то запрещает жене, словно она ребенок или кошка, говорит о пиздеце в отношениях.
-
-
Дамп Телеграма #4
Продолжаю писать в Телеграм, четвертый выпуск за несколько недель.
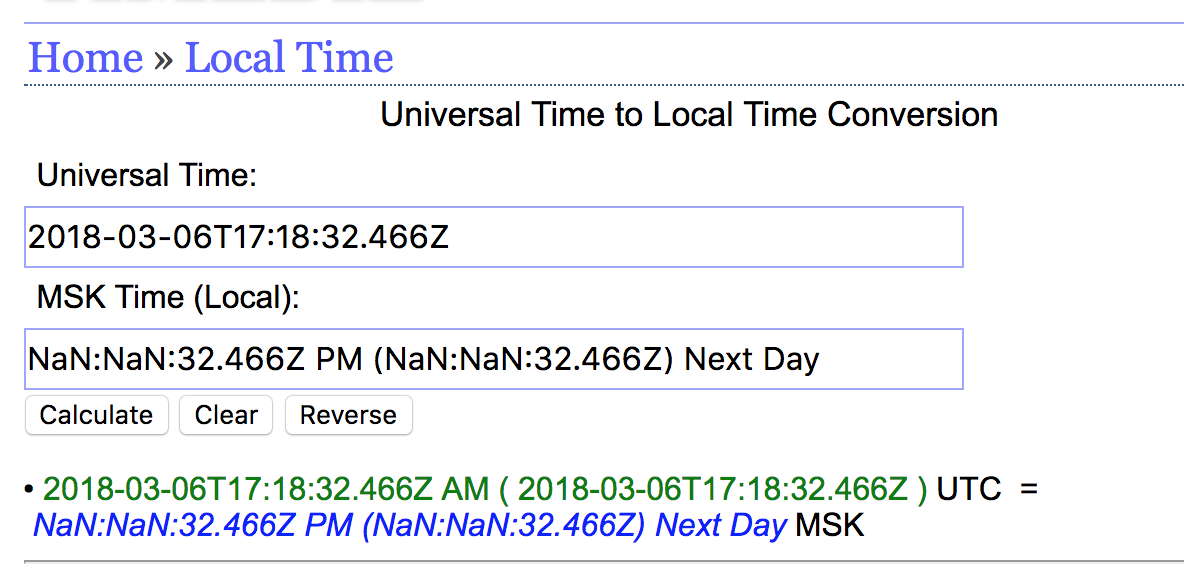
Оказывается, существует утилита
envsubst, которая рендерит файл текущими переменными окружения. А я сsedмучался. И не только я один.
Уже писал и повторю: не верьте всевозможным предсказателям. Сегодня каждый, кто имеет доступ в сеть, имеет мнение о курсах криптовалют, инсайдах спецслужб и всем прочим. Но ничего кроме догадок за этим нет.
Лебедев писал, что блокировка Телеграма это фейк и пиар спецслужб. Не знаю, насколько вхож Лебедев в кабинеты гебистов, но не уверен, что они ему отчитываются. Телеграм заблокировали, Лебедев и дальше пишет в своем стиле.
Варламов делал замечательные прогнозы насчет курса доллара. “Запомните этот твит”. Запомнили разве что в качестве эпичнейшего фейла.
Бирман в прошлом году писал, что биткоин вырастет до триллиона. Я не понял триллиона чего — рублей или долларов — но ни того, ни другого не наблюдается.
И все они пишут и пишут пророчества одно другого хуже.
Сегодня в мире слишком много факторов, чтобы делать точные предсказания. На крупном уровне можно строить только модели, но и они неустойчивы. Разве возможно учесть войны, внезапные химические атаки, санкции, неадекватность власти? Хотя бы одна Трампа показала, как крупно обосрались всевозможные аналитики и политологи.
И хватит это репостить.
В одной из серий Смешариков происходит такой диалог:
— И какой расход у этой машины? — Пятьдесят на сто. — Что, пятьдесят литров на сто километров? — Нее, наоборот. — О боже!
Вопрос, во сколько раз отличаются предпологаемый и фактический расходы топлива?
Офигеннейшая история про нелегальную добычу золота в Читинской области.
У меня нет хобби. Я не фотографирую на пленку, не хожу на байдарках, не играю в рок-группе, не посещаю тренинги личногстного роста, не читаю по три книги в месяц. Мне не понятно, откуда люди берут время на все эти занятия. Может быть, бывают такие юлии цезари, но чаще всего это банальное распыление.
В моем мире существуют два огромных скоупа — это работа и дети. И то и другое бездонно. В карьере программиста всегда есть куда стремиться. Бекенд, фронтенд, машинное обучение, нейросети и распознавание образов, крипта, алгоритмы, компиляторы и языки. А еще деплой, ведопс и облачные платформы. Я, например, столкнулся с тем, что не могу сделать законченный продукт. Банально не хватает знаний в некоторых областях. Это провал, над которым нужно работать.
Дети — это тоже проект, только он длится намного больше очередного стартапа. В детей можно вкладываться бесконечно: что-то им рассказывать, читать, показывать опыты из подручных средств и вообще растить счастливыми. Когда в школе или кружке ребенка хвалят отдельно, это как зарплата: приносит должное удовлетворение и желание продолжать.
Я считаю, к 30 годам следует оставить подростковые занятия вроде Толкена, КВН и лепки из кала (привет, Торшина). Взамен сосредоточиться на профессиональных достижениях и передавать опыт. Как-то фиксировать основные вехи. Где публикации? Проекты? Почему Гитхаб голый? Почему у детей техника чтения на дне и они не отлипают от планшета?
Конечно, я и книжку порой читаю, и фильм раз в месц смотрю, и даже спортом немного занимаюсь. Но это уже на уровне привычки и не расценивается как хобби. Просто жизнь. В центре внимания по-прежнему работа и дети.
Главная особенность государственных клиник в том, что всем наплевать, сколько у тебя денег. Ты можешь зарабатывать больше, чем весь персонал корпуса, но это не поможет ускорить запись и получить какой-то сраный талончик. Особенно гротескно это выглядит после частных клиник. Там ты платишь картой, и тебя ведут под белы руки по всем инстанциям. Даже документы сами передают из кабинета в кабинет, чтобы ты, не дай бог, не перепутал. И смс пригшлют. И за час позвонят.
В гос. клиники идут либо те, у кого нет денег (и потому брать с них нечего), либо желающие попасть к специалисту с колоссальным опытом. В обоих случаях нужда на твоей стороне. Врачу все равно, кого лечить, в крупных городах со взятками стало строже. Хоть чемодан денег принеси, никто и не посмотрит. Нет у тебя с собой бумаги — иди догоняй, в очереди еще тридцать человек.
Как аквариумной рыбке нужно привыкнуть к новой воде после магазина, так и любителю частных клиник нужно время, чтобы свыкнуться с процессами в гос. клиниках.
Взятки, конечно, берут, но уже ПОСЛЕ операции или родов, что рассматривается уже не как взятка, а типа чаевые или благодарность.
Настоящая распределенная система, где никто никому не верит — это не биткоин, а российская медицина. Распределена она потому, что нет никакой общей базы не то что в пределах города, но порой даже учреждения. Каждый, кто проходит более-менее серьезную процедуру, сталкивается с тем, что информацию о нем заносят в компьютеры по много раз. Мои учетные данные висят, наверное, в десяти разных базах в Excel, MS Access, DBF, а где-то и просто текстовых файликах. Даже не представляю, насколько адовой была бы задача привести их к общему виду, не просрав данные.
Система распределена прямо как в биткоине: каждая контора держит свою базу, набивая данные вручную с паспортов и полисов. Синк случается раз несколько лет, на флешке и вручную. Никто друг другу не доверяет, потому что… просто не доверяет. Прямое следствие из первого пункта. Особенно сильно подгорает у гос. врачей, когда к ним приходишь из платных клиник. Там и фейспалм будет, и едкие эпитеты. В платных настоятельно рекомендуюст все пересдать у них. И даже на диск запишут за 500 рублей. На диск, Карл.
Распознать какой царит разброд в данных о пациетах нетрудно хотя бы по интерфейсам программ. Где-то стоит решение от 1С, в основном в платных клиниках. В госе установлены веб-приложения в Хроме. Бывает что-то нативное, похожее на Дельфи. А бывает и легаси на Досе и псевдо-оконном интерфейсе (Турбо Паскаль & Вижен). Так что рассуждения об общей базе и сквозной авторизации остануться влажными мечтами айтишников.
Я имею удовольствие работать в медицинском стартапе и вижу, какая творится жесть со стандартами. На западе хотя бы задумались о какой-то структуризации и навыдумывали спеки с джейсон-схемами вложенностью в 10 этажей. Обходить и валидировать их — тот еще ад. Например, чтобы проверить ноду на четверном уровне, надо подняться на второй и сверить айдишники, но при этом трекать вложенность.
С конвертацией тоже беда: одно поле стандарта А маппится на два поля Б и наоборот. Одна таблица маппится на три, плоское на вложенное, ня. Обсуждение одного поля может занять день. И тут встает вопрос: а может, и так нормально было, как в России?
Когда врач просит телефоны родственников – это слегка бодрит. Вдруг и правда понадобятся.
Давным-давно я устраивался в одну фирму, и на собеседовании дали скучную анкету: где родился, учился и т.д. В конце было особое задание. Даны десять факторов вроде зарплаты, карьерного роста, удаленности офиса от дома. Нужно расставить им приоритет числами от 1 до 10 без дублирования. Колхоз, конечно, но я их как-то расставил, проверил числа на уникальность и ушел.
В фирму меня взяли, я отработал там четыре года и за это время много чего сделал. То внедрил, это переписал, существенно поднял общую планку в отделе. Фирма стала работать в направлениях, где до этого плавала. Нашел достойную замену, когда увольнялся. Словом, правильно же сделали, что взяли меня, да?
А дело в том, что где-то на третьем году человек, нанимавший меня, признался, что во всех анкетах смотрел исключительно на последнее задание. Ему были важны не сами приоритеты, а чтобы цифры не повторялись. Он считал, что это определяет внимательность. Мои конкуренты допустили дубли, и их не взяли.
Не проверь я за собой, все было бы по-другому. Пишу это, чтобы напомнить, сколько глупого рандома вокруг.
Тот самый руководитель принимал решения о найме не только разумом, но и сердцем. С ним у меня связано самое классное собеседование, что я когда-либо видел. Вот как это было.
Сидим мы как-то раз, и в кабинет заходит гопник. Такой весь каноничный, кепка, треники, табаком разит. Оглядывает кабинет и по высоте стула определят, кто здесь главный (у начальника было т.н. “кресло руководителя”). Без приглашения подсаживается к нему, закинул ногу на ногу и спрашивает — вам программист на 1С нужен?
А начальник ему — вы нам не подходите. И дальше что-то там кодит. Гопник повтыкал-повтыкал и вышел. Вот как прошло то собеседование, которое я никогда не забуду.
Максим Ильяхов:
В тридцатник произойдет перелом: мы перестанем быть молодыми специалистами. У общества к нам будет другой запрос. Мы будем дядьками и тетьками. «Молодой начинающий дизайнер» или «подающая надежды актриса», «младший инженер» или «джуниор-разработчик» — это профессии двадцатилетних.
В работу придется инвестировать время. И тут есть интересный момент.
Многие мои друзья тащат из студенчества юношеские увлечения: занятия музыкой, игру в КВН, ролевые игры, театр и туризм. Я считаю так: до 30 лет это нужно отложить и заняться делом. Играть джаз, ходить по лесам и сплавляться на байдарках можно и в 40, и в 50. А джаз вообще лучше играть в глубокой старости, так колоритнее.
Зато сделать что-то серьезное в работе можно только до 30, дальше ты уже пожинаешь плоды. Терять время опасно.
Конец цитаты. Источник
В каждой области есть професиональный жаргон. У моряков корабли не плавают, а ходят. У нефтяников не добыча, а дОбыча с ударением на первый. У инженеров лифтЫ, на последний. Охотники идут нападать. Программисты различают процессор и системный блок, а некоторые даже Java и JavaScript.
Но только полные мудаки считают нужным поправить неискушенного собеседника. Срал я на ваши корабли. Плавать = передвигаться по воде, не ясно выразился что ли? Или у ваших кораблей успели ноги вырасти, что они внезапно встали и пошли?
В эту же категорию попадают “в\на Украину” и республика Беларус(сия). Ребята, вы можете быть прекрасными людьми, тим-лидами и лапочками. Но, поправляя собеседника в случаях выше, ведете себя как мудаки. От этого мне особенно неприятно: нормально же общались, и тут на тебе. Срочно исправляйтесь.
Ни у кого в мире нет монопольного права на язык.
Одному мне кажется, что все эти SOLID, KISS, DRY и прочие аббревиатуры высосаны из пальца? Просто чтобы красиво было, а смысл притянут за уши.
Чаще всего говнокод появляется от недостатка модульности. Поймал себя на хорошей практике — если возникает хоть малейшее подозрение, что функции здесь не место или она тащит за собой два модуля — вынести ее в отдельный файл, и делов.
Когда я писал, что у меня нет хобби, а только скоупы (работа, дети), забыл, точнее, отложил написать о еще одном — о сексе.
Вообще, если мыслить абстрактно, скоуп секса — малая часть более широкого скоупа под названием “познай себя”. Но я решил ненадолго сменить тему и что-нибудь написать про секс.
Когда кто-то говорит, что интересуется сексом, воображение рисует БСДМ, любовь на троих, игры с едой и прочую шаблонную чушь из интернета и журналов. Интересоваться сексом значит изучать себя и партнера, пытаться выяснить, какие слова и чувства вызывают волнение. Стараться фиксировать прошлый опыт, чтобы в следующий раз было лучше. И конечно, следить за физическим и ментальным здоровьем, чтобы и в 30, и в 40 лет, и до старости уметь получать удовольствие.
Если коротко, мне интересно, как продлить сексуальную активность как можно дольше, как предотвратить ментальное насыщение (это когда уже ничего не возбуждает) и распространить это на близкого человека. Как вообще не иметь проблем в сексуальной сфере и получать только удовольствие. Вот об этом я хочу написать несколько абзацев.
Россия — страна отсталая во многих отношениях, в том числе и культурном и сексуальном. Все нравственные нормы доходят до нас с задержкой в 20 лет, и секс не является исключением. Многое из того в сексе, что волнует российского духовно скрепленного гражданина, в развитых странах стало нормой и не вызывает столь глубокого отклика в душах обывателей.
Пару лет назад я опубликовал в блоге солянку фактов про порнографию. Повторю один из них: в коммерческой порноинстудстрии нет русских мужчин. Вообще. Дело не в расизме — русский мужчина не выдерживает конкуренции и нелюбим актрисами. Со слов режиссеров и актрис, русский мужчина не знает, как обращаться с женщиной в принципе. В русской голове крепко сидят уголовно-дворовые понятия, которые мешают работе. Русский не уважает актрис, ведет с ними грубо. Режиссер говорит, у него чувство, что русский в принципе не понимает, что делать с женщиной.
Я читаю книгу “Чего хочет женщина” издательства Манн, Иванов и Фербер. Кто не знает, это крутые ребята, книги у них огонь. Но даже у них отвалились яйца и книжка серьезно просела в названии и обложке. В оригинале она называется “Come as you are”, что если дословно, пусть и топорно “Кончай как тебе удобней”. Там вся книжка о том, что нужно стремитсья к своему, а не чужому удовольствию.
С переводом обосрались, ладно. Но с обложкой тоже полная импотенция: в оригинале там изображенена расстегнутая молния на красной и розовой ткании, что создает образ вульвы. Опять же, это не фотография, а образ. Нет, в русском издании на обложку поставили векторную тян, у которой даже сосок волосами прикрыт. Наконец, в магазине книга продавалась в обернутой в полиэтилен. Сделано все, чтобы книгу купило как можно меньше людей.
Ссылки:
Продолжая тему отсталости: как-то раз я сидел в фойе одного заведения, и там работал зомбоящик. Шел российский детективный сериал. Убили девушку, мент осматривает квартиру. В шкафу находит презервативы, лубрикант и кружевное белье. Делает непогрешимый вывод — убитая подрабатывала проституцией!
Рука и лицо. Из какого средневековья ты вылез, сраный сценарист, что у тебя девушка с лубрикантом де факто проститутка? Еще и белье купила? За вибратор ты бы навернео сжег ее на костре.
Ничего странного в этом нет. Сериал — это слепок современного общества. Так мыслит среднестатичный российский мужчина. Пользуется лубрикантом — шлюха, покупает презервативы — проститутка.
Ну и вишенка на торте: я слышал, как один человек утверждал, что гинекологи обследуют девственниц через анальное отверстие. Опустим завесу жалости над этой сценой.
Напомню, я писал об учете трат. У меня скопилась статистика за почти два года. Начиная с какого-то времени она начала совершать полезную работу. Имея большую выборку, можно лучше ориентироваться в том, сколько и на что ты тратишь. И приходить к неожиданным выводам.
Некоторе время назад нам пришлось войти в экономный режим, и сразу встал вопрос, на чем экономить. Для этого достаточно посмотреть траты за последние три месяца в разрезе категорий. Так вот, для меня стало неожиданностью, что повышенные траты складываются не из крупных сумм, а из множества небольших. Дьявол в мелочах, иными словами. Чтобы экономить, нужно сокращать не обычные траты, например, продукты, а всевозможные спонтанные покупки и мелкие радости.
Например, нет смысла покупать дорогую брендовую игрушку. Китайская ерунда из Фикс-прайса способна заинтересовать ребенка на дольше. Не стоит идти в кинотеатр, если остались билеты только в самый дорогой зал. Не страшно, посмотрим через месяц дома на проекторе.
И так далее. Такой подход экономит 20 тысяч рублей в месяц, я проверял. Понятное дело, что в долгосрочной перспективе постоянная экономия вгоняет в депрессию. Если вы живете в постоянной экономии, надо что-то делать. Но и обратная крайность тоже плоха — сколько бы денег у вас ни было, всегда найдутся поводы их потратить. Поэтому очень хорошо порой сесть с ноутом и посмотреть, на что уходят деньги. И немного поэкономить, чтобы не терять берега.
Нас повсюду окружают пластиковые тюбики. Крем, зубная паста, различная химия — все это дружно переехало из металла в пластик. Это проблема. Пластиковый тюбик, в отличие от металлического, восстанавливает форму после сжатия. Это приводит к тому, что место ушедшего вещества занимает воздух. В следующий раз, чтобы добраться до вещества, придется сперва выдавить воздух, потому что он менее ригиден, нежели крем или паста. Каждый знает, что ближе к концу тюбиком пользоваться невозможно: приходится выдавливать весь тюбик ради грамма вещества.
Хотя бы клей и некоторые другие опасные вещества делают в тюбиках из металла, и слава богу. Вы скажете, что промышленники в курсе проблемы и делают крышки плоскими, чтобы вещество скапливалось у отверстия, а воздух поднимался вверх. Но это помогает слабо. Тюбик, в котором половину пространства занял воздух, обладает крайне неприятной чертой: воздух и вещество чередуются и он начинает газовать при выдавливании. Брызги крема я еще стерплю, а вот летящий по сторонам клей — повод подать в суд на производителя.
Одно из немногочисленных достоинств СССР было в том, что он не жопился на металл. Было нормальным делать мелкие бытовые вещи из металла. Я смутно припоминаю, что все тюбики были из прокатного металла, потому что я любил их закатывать и раскатывать. Еще были металлические прищепки, ключки, всевозможная фурнитура и прочие мелочи. Они и сейчас порой доходят до нас сквозь десятилетия. В сегодняшнем мире пластика любая металлическая вещь смотрится необычно.
Силу метала понимал еще Стив Джобс, поэтому вся техника Эппла имеет алюминиевый корпус. Он не скрипит и вызывает легкий холодок, когда берешь его в руки. Цените металлические вещи! Кажется, в быту их скоро не останется, будет только пластик, прессованная стружка и клей.
Все наше Ай-Ти — это как в Южном Парке, выбор между говном и клизмой. Третьего не дано.
Недавно я захотел отправлять письма пользователям, и встал вопрос как это лучше делать. Загуглил как правильно настроить sendmail. Открывается портянка на пять экранов. Тут сгенери, сюда положи, какое-то говно пропиши. Займет два вечера. Ну нахер, я прекрасно знаю, что в Линуксе, если дано больше трех команд подряд, вероятность их выполнения как обещано равна нулю. Всегда окажется, что в новой версии что-то не так, или не установлено какое-то говно, или еще что.
Ладно, смотрю на вариант с сервером GMail. На первый взгляд никаких проблем: ставишь из репозитория SMTP-библиотеку, вбил креды и погнал. Не работает! У Гугла параноидальные настройки безопасности. Кто не знал, с точки зрения корпорации нормальная работа с почтой возможна только по протоколу OAuth2, а голое SMTP-подключение возможно только при особой комбинации параметров, которые вместе образуют своего рода парад планет. Должна быть двухфакторная авторизация и сгенерированный пароль приложения. Это еще легко нагуглить. Но если это аккаунт из домена, то нужная еще одна хитрожопая опция на уровне организации. Последнее нигде не описано, догадаться о ней можно только по косвенным признакам. На расследование ушло два вечера.
Ну и что лучше, тратить часы на бородатые мануалы или же воевать с корпорацией? До сих пор не знаю. Но уверен, что равносильно выбору между говном и клизмой.
Открыл маленький лайфхак — научился спать в маске. Раньше я не понимал как это возможно: какая-то хрень давит на глаза, отвлекает, как хотя бы не чувствовать ее, не говоря о том чтобы уснуть. Но оказалось, что достаточно двух ночей, чтобы привыкнуть.
Маска хороша тем, что продливает сон в летнее время года, особенно если окна выходят на солнечную сторону. Чтобы полностью огородиться от солнечного света, придется постараться, потому что обычные шторы или жалюзи свет все-таки пропускают. Свет вообще обладает большим рассеиванием. Помню, жил несколько дней в гостинице в Берлине, и там были театральные шторы толщиной с палец. Они давали кромешную тьму в комнате. Неплохо, но держать такие дома невозможно. Весят как ковер, стирать только в химчистке, собирают массу пыли.
Утренный свет способен разбудить уже в 5 утра, и заснуть без маски трудно. До подъема это будет уже не сон, а в лучшем случае дрема. Оказалось, что с маской можно спокойно заснуть как ни в чем не бывало. Заметил, что качество сна улучшилось, и самочувствие тоже.
Разберемся с женскими именами на букву Л. Люда, полное — Людмила. Люба, полное — Любовь. Лида — Лидия. Лиля — Лилия. Люся — тоже Людмила. В советских рассказах попадается Лика, но как будет полное я не знаю. На старой работе была уборщица Лина, с ее слов полное будет Линия. Про себя мы звали ее Тонкая красная Линия с отсылкой к фильму, потому что она была невероятно худа. Еще в одном рассказе фигурирует Ляля, я думал это псевдоним, но Гугл говорит это настоящее имя.
Для меня эти любы-ляли звучат как женская версия советского мема “он же Гога, он же Жора”.
-
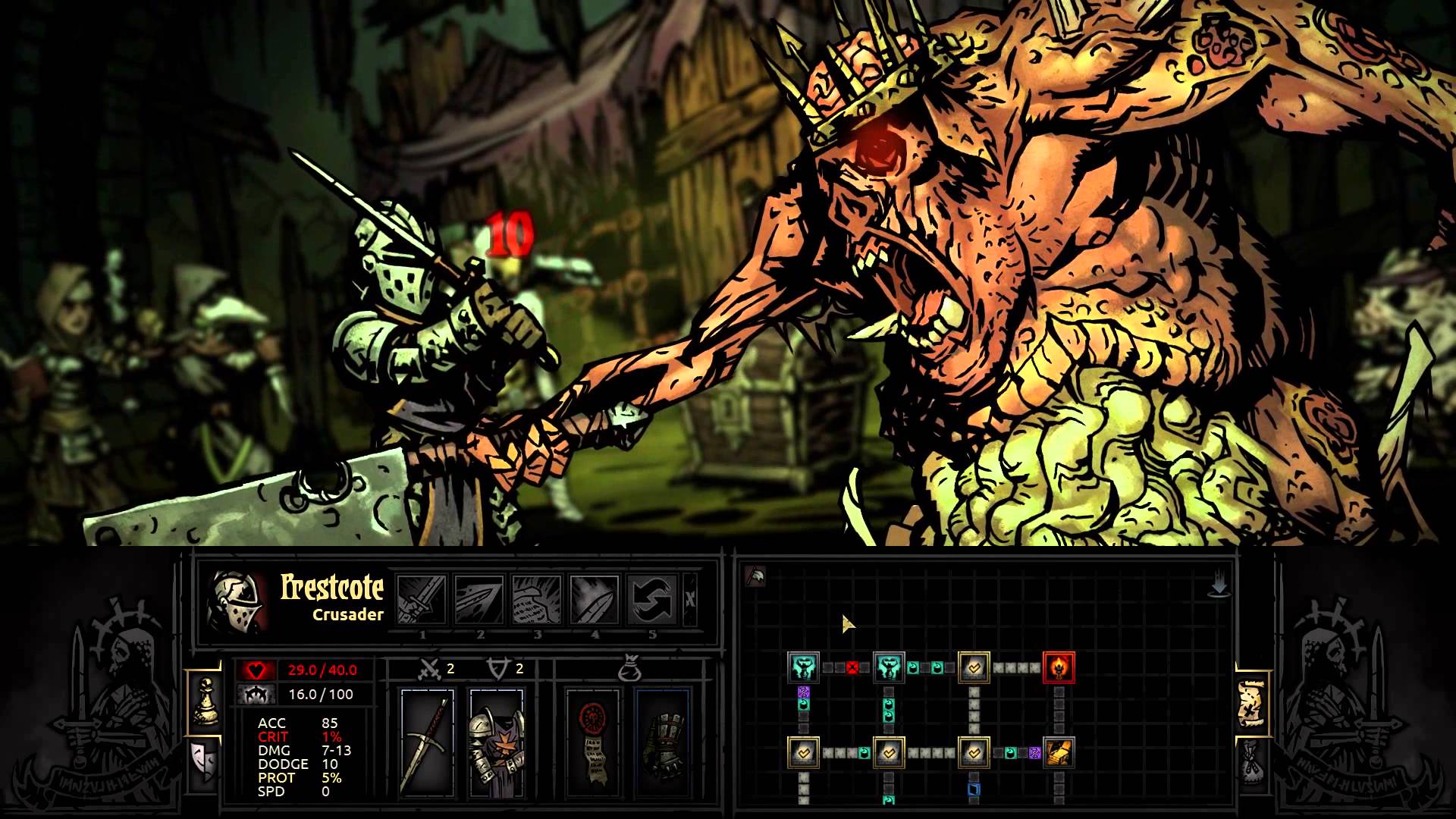
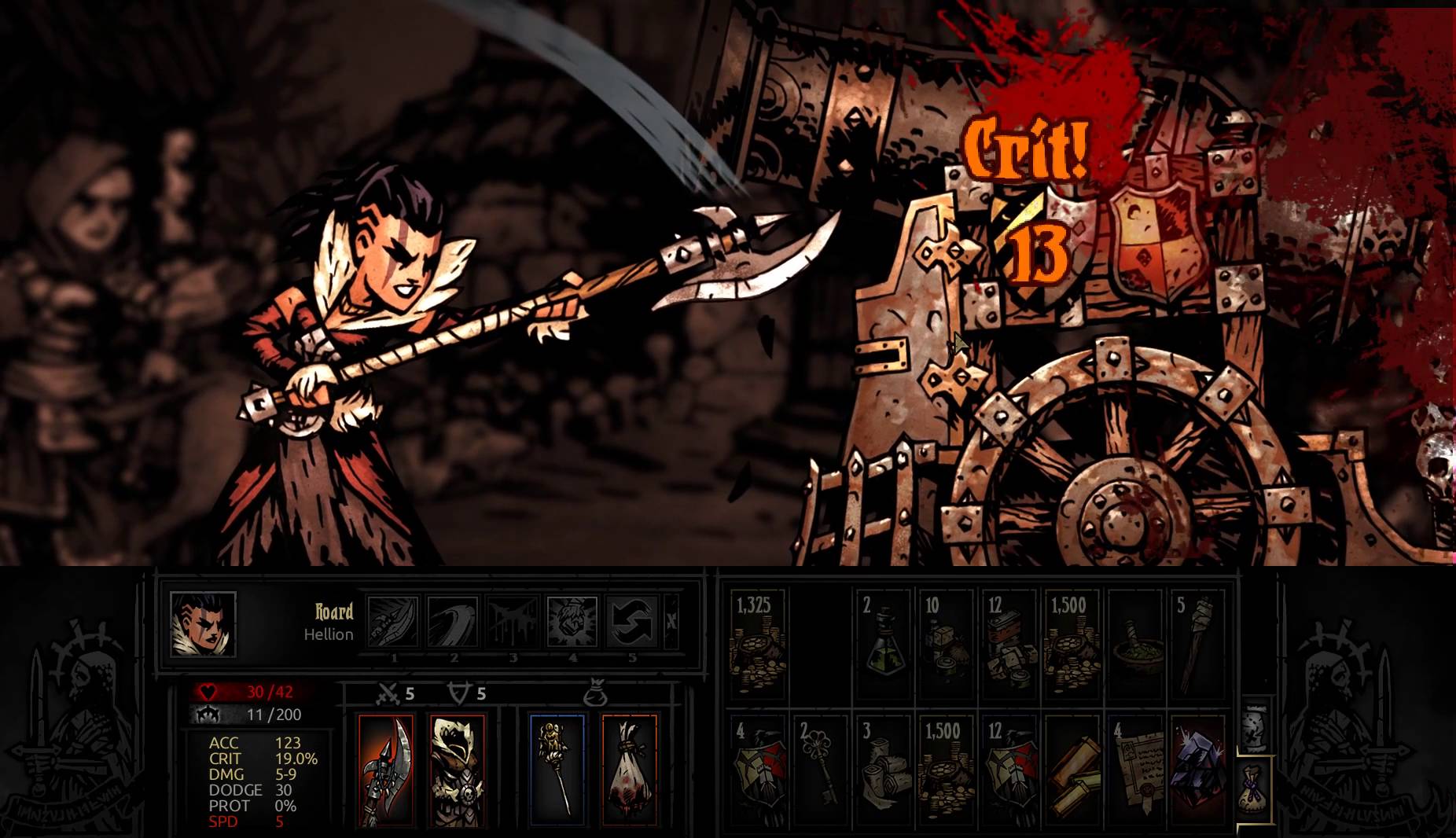
The Darkest Dungeon
Год назад я прошел замечательную игру The Darkest Dungeon. О ней и хочу рассказать. Я играю довольное редко: не больше одной игры в год, а то и реже. Может быть поэтому игры оставляют так много впечатлений, что хватает надолго вперед. The Darkest Dungeon запомнилась непередаваемой атмосферой, музыкой, проработанностью во всех деталях. Я до сих пор слушаю официальный саундтрек.

Игра очень нетребовательна к ресурсам. По словам разработчиков, они использовали собственный легковесный движок. Запускается на Маке со встроенной видеокартой, что очень важно. У меня нет игрового компа и желание покупать его, поэтому увлекательная игра на рабочем Маке без видеокарты – большая редкость.
The Darkest Dungeon выполнен в двухмерной рисованной графике с характерным стилем. Отсутствие 3D компенсируется превосходной анимацией, необычайной плавностью картинки, текстовым и голосовым сопровождением. Очень напоминает первые два Fallout, когда графика отходит на второй план и настигает полное погружение в мир игры. А когда выключишь – все еще мысленно там.

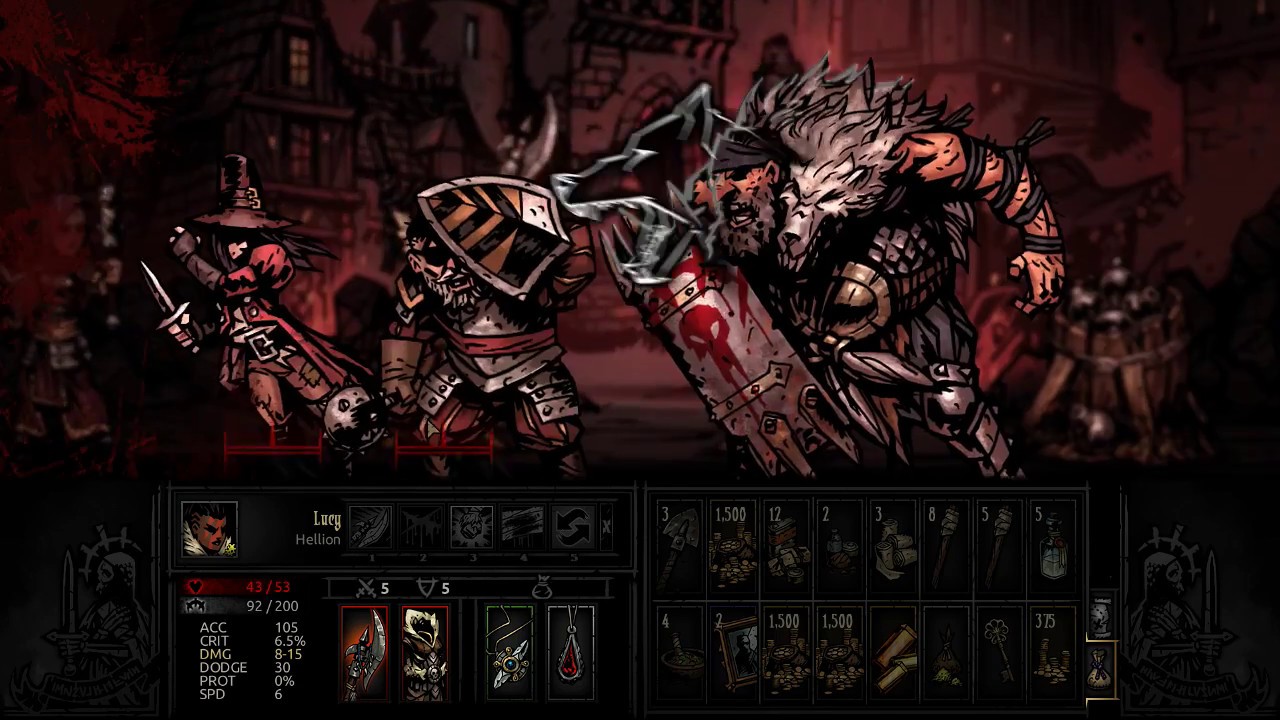
Игра выполнена в жанре RPG с пошаговыми боями. Игрок управляет отрядом из четырех героев. Игровой процесс можно условно разделить на две части: в городе и в подземелье. В города наша задача подготовить героев к экспедиции. Подготовка включает подбор правильной команды, закупку всевозможного провианта и инструментов, выбор навыков, заботу о пострадавших в предыдущих вылазках. Это очень серьезное дело: игра смоделирована так, что из-за небрежного подхода можно провалить вылазку, и последствия будут ужасны.
В подземелье игрок управляет группой героев. Комнаты и коридоры генерируются случайно. Используя всевозможный инвентарь, например, ключи, лопаты или святую воду, отбиваясь от монстров, нужно выполнить какой-либо квест. Чаще всего это исследовать 90% помещений или убить всех монстров, но встречаются и посложнее: собрать особые предметы или убить босса. О них будет написано подробней.

Главная особенность игры состоит в непередаваемой атмосфере ужаса и безысходности. Создатели The Darkest Dungeon вдохновлялись произведениями Лавкрафта. Не помню, писал ли я о нем в блоге или нет, но Лавкрафта я очень люблю, прочел сборник лучших его произведений. В игре действительно много отсылок к его творчеству, попадаются отдельные цитаты. Например, единожды побывав в Темнейшем подземелье, персонаж сходит с ума и отказывается туда идти вновь со словами «The geometry of that place is wrong!». Это точная цитата сумасшедшего моряка из рассказа «Зов Ктулху» о городе, вплывшем из недр океана, где жил Ктулху.
По ходу игры закадровый голос рассказчика комментирует все действия игрока, как удачные, так и не очень. Особенно горько он комментирует страдания героев, их раны, голод, ментальные расстройства и смерть. Персонажи тоже горазды комментировать происходящее фразами, написанными около рта, как в комиксах. Если собрать весь текст, получится большая книга.

От Лавкрафта игра позаимствовала не только сюжет и отдельные цитаты, но и общую концепцию ментального здоровья и психики. Нечто подобное было в предыдущих играх на тему миров Лавкрафта. Например, в Call of Cthulhu, если долго смотреть на монстров, персонаж сходит с ума, начинает задыхаться и в какой-то момент умирает от разрыва сердца или самоубийства. Но в The Darkest Dungeon процесс психических расстройств смоделирован очень точно и убедительно, и вообще является центральной точкой игры. Недостаточно вывести героев из подземелья живыми: важно, чтобы они сохранили ментальное здоровье.
Сюжет начинается с письма, которое главный герой получает от дальнего родственника, предположительно, деда. Он описывает события последних двадцати лет своей жизни. Оказывается, ученый предок увлекся оккультизмом и алхимией, а также вычитал в книгах, что под родовым поместьем залегает портал в мир демонов. Дед вел раскопки годами и преуспел. Пользуясь знаниями из книг, он долго пытался подчинить силу демонов, в результате чего натворил бед: изжил людей из округи, вывел отвратительных монстров, но не сумел одержать над ними контроль. Потеряв последний рассудок, дед решил, все исправить – теперь задача внука, написал письмо и пустил пулю в лоб.

Игрок находит родовое поместье и близлежащий город в упадке. В городе работают единичные заведения. Раз в неделю приезжает дилижанс с наемниками: воинами, ворами, врачами. Ваша задача – из всего этого сброда составлять устойчивые команды, следить за их физическим и ментальным здоровьем, и, конечно, водить их в подземелья. Целью игры станет поход в Темнейшее подземелье – нижний этаж портала, откуда не возвращаются в здравом рассудке.
Помимо обычной шкалы здоровья, персонаж имеет множество других показателей, каждый из которых вносит вклад в его общей портрет. Главный из них это показатель стресса. На стресс влияет множество факторов: освещение в подземелье, удача в бою, сытость или голод, состояние соратников. Попадаются особые враги, которые наносят ничтожный физический урон, но огромный ментальный, что повышает стресс.

Если показатель стресса дойдет до 100, с большой вероятностью персонаж сойдет с ума и станет неуправляемым: начнет отказываться выполнять команды, будет атаковать себя или своих. Хуже всего, он начнет высказывать демотивирующие вещи, что будет повышать стресс у других. Если стресс дойдет до 200, персонаж умирает от разрыва сердца, неважно насколько хорошо он экипирован.
К слову, шкала здоровья тоже работает не совсем обычно. Если она доходит до нуля, персонаж оказывается на пороге смерти, и еще остается шанс его спасти. Но в случае спасения наступает восстановительный пост-синдром, во время которого характеристики снижаются. Так что персонаж, переживший смерть, некоторое время бесполезен.
Проходя подземелья, герои приобретают черты характера. Черты могут быть как положительными, так и отрицательными. Например, персонаж, подверженный трусости, боязни темноты или воровству, будет вступать в бой позже врагов, получать больше стресса в темноте или присваивать часть добычи. Наоборот, храбрость или умение ориентироваться в незнакомой местности помогут выжить.

Наконец, герой может страдать от физических болезней. Ими можно заразиться от особых монстров-разносчиков инфекций или при неосторожном исследовании зараженных тайников. Это может быть гангрена, чахотка или сифилис. Однажды моя здоровая команда вернулась больная сифилисом в полном составе, что оставляет пространство для шуток.
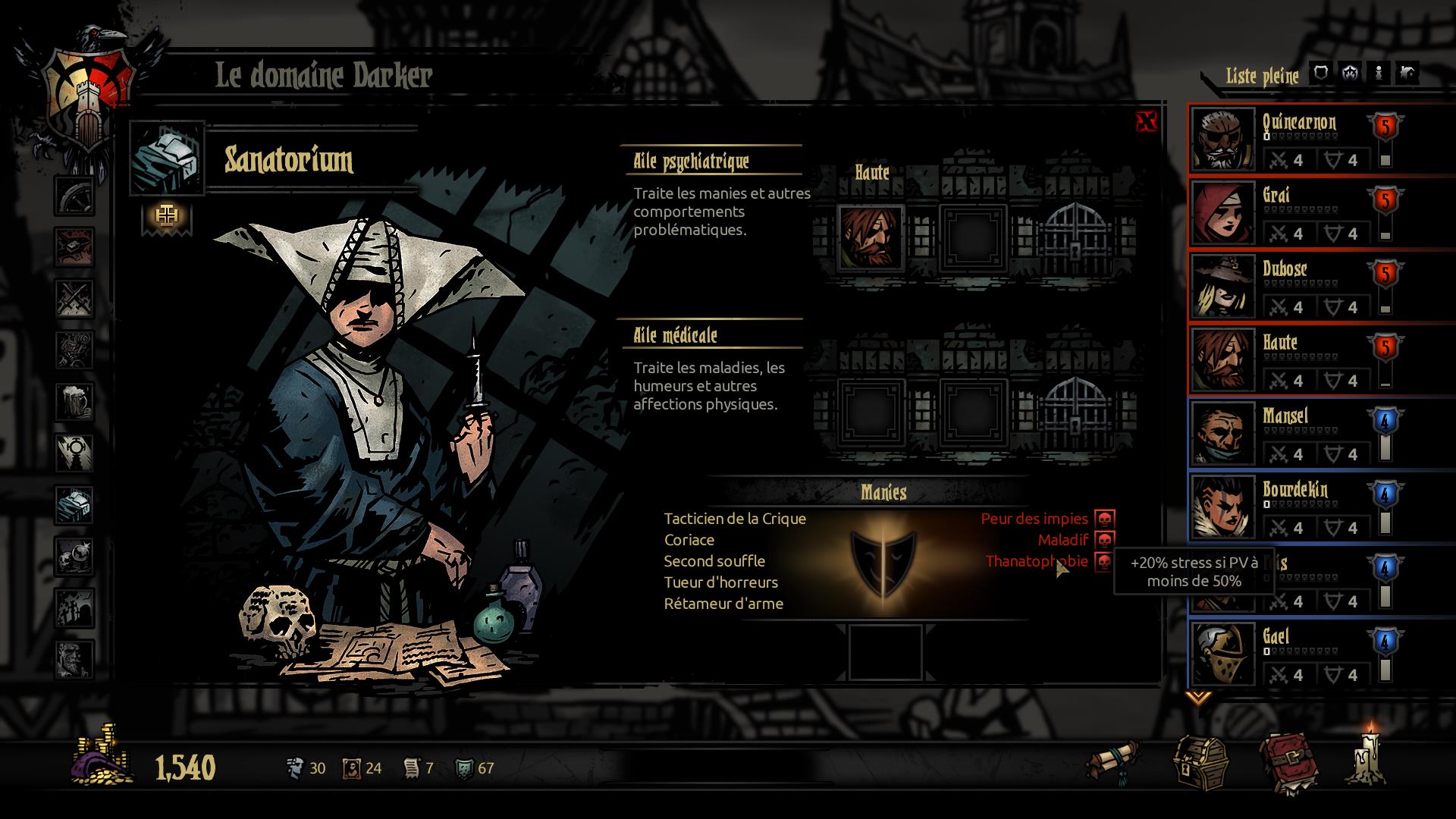
В перерывах между боями игрок занимается лечением пострадавших. Стресс и ментальные расстройства лечатся выпивкой, походом в бордель или самобичеванием. Болезни и негативные черты характера изживаются в больнице и церкви.

В подземельях требуется выживать любой ценой. Слотов в инвентаре немного, половину из них занимают необходимые вещи: питание, лопаты, бинты, зелья, факелы. Без еды герои страдают от голода, а голод поднимает стресс. Лопаты нужны, чтобы расчищать завалы. Если делать это руками, герои получат стресса по полной. Отдельная история с факелами: освещение радикально влияет на игровой процесс. Чем темнее, тем хуже. В полной темноте начинается кошмар: возрастает стресс, увеличивается шанс быть застигнутыми монстрами врасплох. Даже музыка приобретает зловещий орнамент. Почти ни с одним предметом не стоит взаимодействовать голыми руками. Для раскопки могил нужны лопаты, для вскрытия сундуков – отмычки, для алтарей – святая вода.
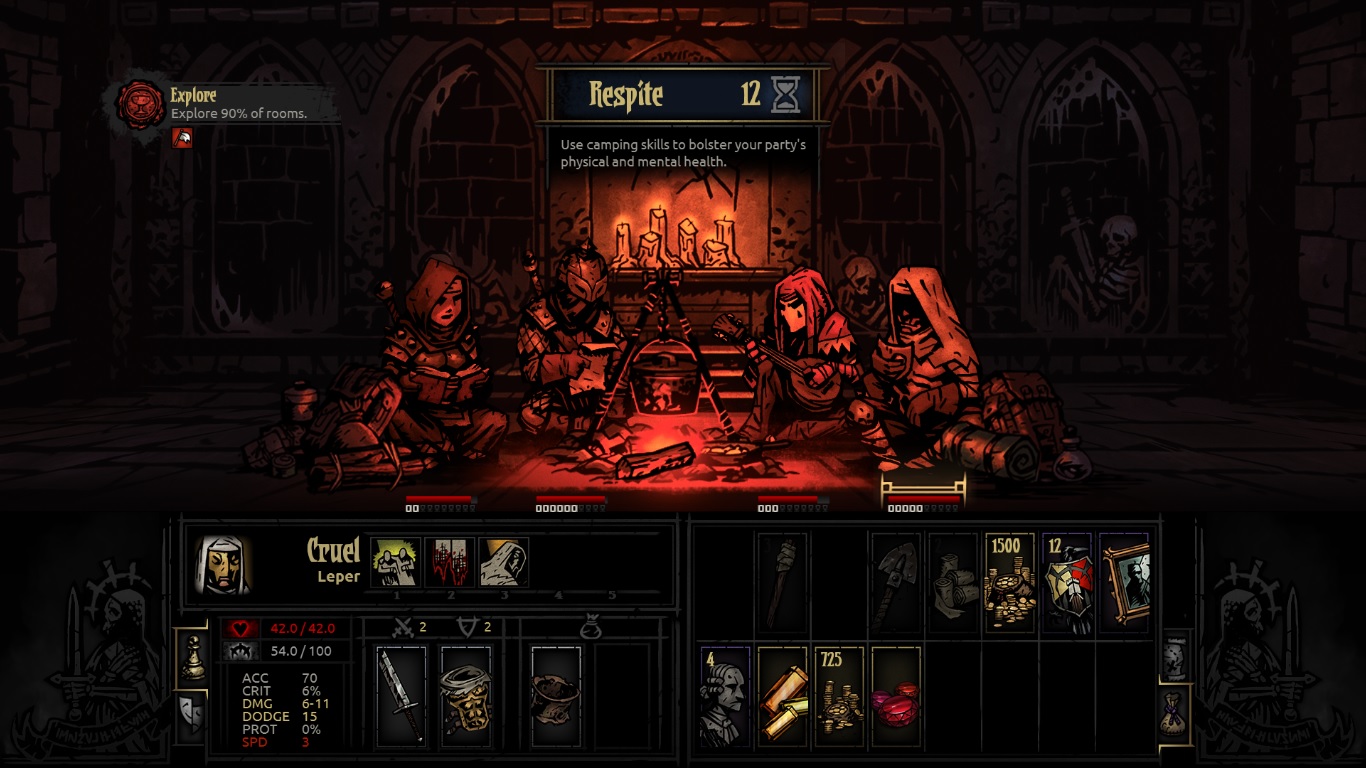
В затяжные экспедиции герои берут вязанку дров, чтобы разбить привал. Во время привала персонажи могут задействовать особые способности, чтобы подлечиться и снять стресс. Так, один персонаж может сыграть на гитаре, другой – помолиться за всех. Сцена привала сделана особенно трогательно: герои смотрят в огонь, звучит грустная музыка, рассказчик на художественный манер рассказывает, что чувствует команда.

В игре работает особая механика, которая следит за тем, чтобы с отрядом регулярно случались неудачи. Это не выдумки, а неотъемлемая часть дизайна. При запуске программы игрок видит милую плашку, где написано: в игре все будет плохо, герои будут умирать. Вся игра о том, чтобы как-то тащить в безвыходной ситуации. Превозмогайте как хотите.
Из этого следует чрезмерная сложность игры. Я далеко не заядлый геймер, но и играю не первый год и имею некоторое чутье к процессу. Уровень в The Darkest Dungeon просто зашкаливает. Игровая механика ревностно следит, чтобы случались факапы: не хватило провианта или факелов, криты врагов выпадали на одного и того же персонажа, герои гибли. Чуть выше я писал о привале. Так вот, с некоторой ненулевой вероятностью ночью на лагерь могут напать монстры, и придется сражаться в полной темноте и потерей инициативы (это когда первый ход делает вражеская сторона). Стоит ли говорить, что один такой неудачный бой может вернуть команду в состояние еще хуже, чем до привала.

Или однажды один из членов отряда, с нулевым стрессом, вылеченный ото всех недугов, в первом же бою получил четыре критических удара подряд и умер. Не было даже технической возможности его подлечить! Втроем вытащить экспедицию почти нереально, пришлось бежать. Забыл сказать: если поход заканчивается бегством без выполнения цели, герои получают изрядное количество стресса.
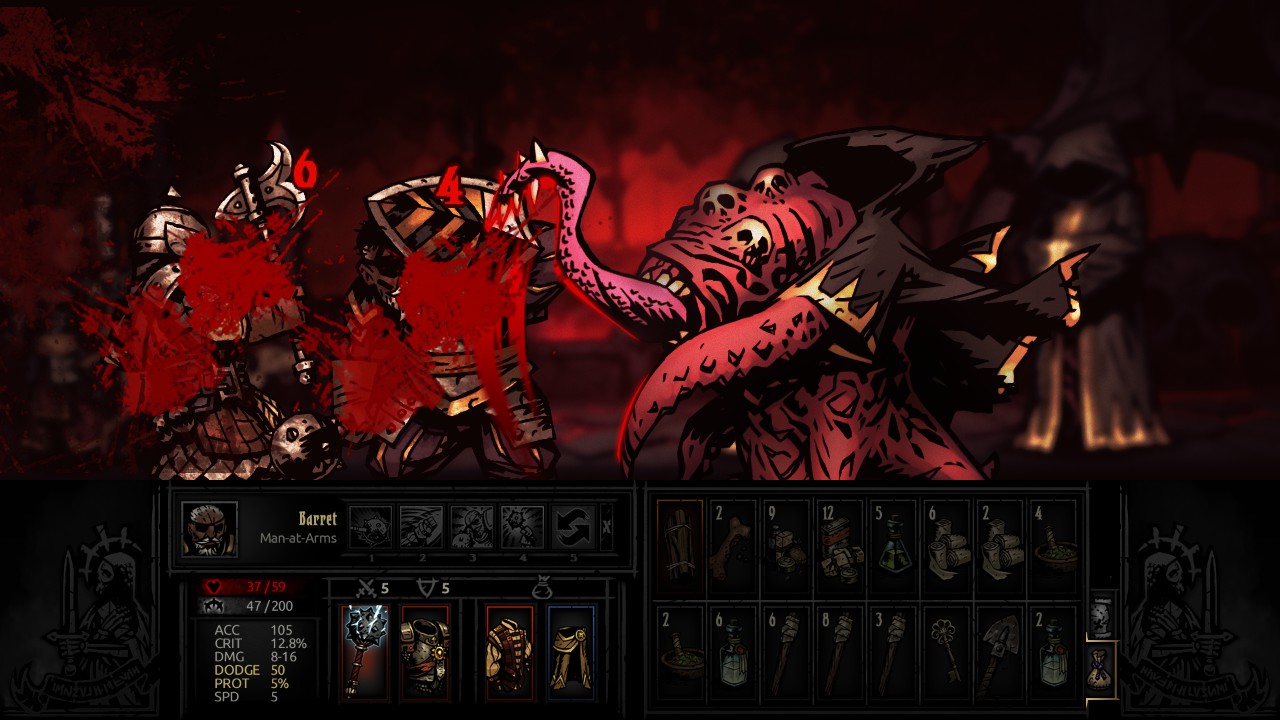
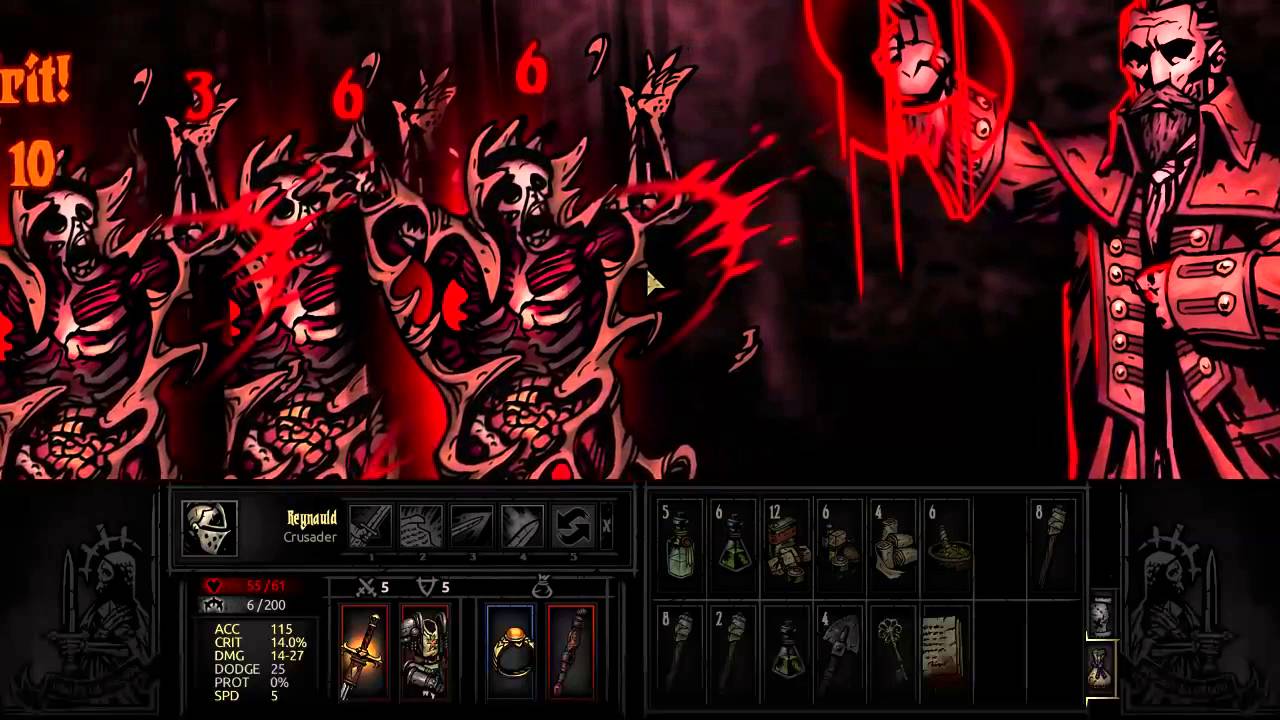
Отдельно стоит рассказать про боссов, это целая история. Они большие, один другого страшнее, очень проработаны. Битва с боссом – целое испытание. Чтобы убить босса, нужно снести ему все очки здоровья, но в каждой битве присутствуют особенности, хитрости, без знания которых одержать победу в лоб невозможно.
Разработчики заготовили 8 боссов в обычных подземельях, убить их требуется по ходу выполнения квестов. Еще один босс, ужасный Коллекционер, рыщет по уровням в случайном порядке. Отряд может встретиться с ним, если уровень стресса хотя бы одного персонажа выше 70 очков. Этот товарищ собирает души тех, кто вышел из подземелья. Еще один босс – Шамблер, космический зверь-шатун – остается на откуп игрока. Вступить в бой с ним можно только по желанию. В подземельях высшего, красного уровня встречаются враги-мини боссы, на убийство которых уходит много сил. Уровни Темнейшего подземелья наполнены боссами. Финальный уровень – один сплошной босс. Перечислю несколько колоритных боссов.

Свиной Лорд. Со слов рассказчика, этот ужасный свин стал продуктом скрещивания свиней с демонами из портала. Для его откорма дед использовал крестьян из ближней деревни. На вражеской стороне два свинтуса: большой и маленький. Хитрость в том, что большой наносит урон, а маленький координирует его действия: указывает, на кого нападать. Если убить мелкого свинтуса (что довольно легко сделать случайно), жирный свин озвереет и начнет наносить двойной урон, с которым команде не выжить. При этом персонажи склоняют игрока к ошибке: в начале боя они переговариваются, мол, давайте грохнем мелкого, а потом жирного. И только потом, словив люлей, кричат: черт, надо было наоборот. Это весьма в духе той самой механики игры: подтолкнуть сперва к ошибке, а потом к исправлению.

Плоть. Бесконтрольно растущая масса органов. По ходу боя способна мутировать, покрываться броней и залечивать раны. Особенность боя в том, что все четыре цели делят единую шкалу здоровья. Плоть, хоть и очень защищена, крайне слаба против кровотечения, которое снимает здоровье минуя броню. Поэтому приходится изводить ее слабыми атаками, усиливающими кровотечение с каждым ходом.

Отряд с пушкой. Банда воров, вооруженная мощным орудием. Думаю, все, кто играл в этот бой, сейчас печально улыбнуться. Один из воров, а именно последний, в капюшоне и с фитилем в руках, выглядит как самый слабый и никчемный враг. Он всегда ходит последним. Если его не убить вовремя, фитильщик поджигает запал, и пушка стреляет по отряду, нанося запредельный урон и стресс. Иногда игровая механика может сжалиться над игроком, и происходит осечка: ядро вываливается из ствола. При этом отряд все равно получает стресс от угрозы смерти. Даже если фитильщика убить, скоро прибудет подкрепление, так что бой растягивается надолго.

Ведьма-людоед, крайне отвратительный босс. Откусывает от героев куски плоти, восстанавливая здоровье, заливает рвотой. Но самая жесть наступает позже: ведьма хватает случайного героя, бросает в котел и начинает варить. Возникает дилема: атаковать ведьму, чтобы поскорей закончить битву, или котел, чтобы вытряхнуть героя, пока он еще жив. Ближе к концу ведьма атакует исключительно этим способом, что делает бой крайне трудным.

Игроку доступны 16 типов персонажей, каждый из них хорош в чем-то одном: атаке, защите или поддержке. Важно собрать устойчивые команды, где каждый персонаж вносит максимальный вклад. Например, отряд без весталки-целительницы падет от ран. Шут – единственный персонаж, способный снимать стресс прямо на поле боя. Без рыцаря команда не нанесет должного урона врагу, и так далее. Некоторые персонажи обладают способностями, о которых нигде прямо не говориться. Считается, что игрок должен узнать о них сам. Например, женщина-антиквар совершенно бесполезна в бою, зато одно ее присутствие увеличивает вместимость инвентаря и частоту выпадения ценных предметов.

Некоторые герои являются верующими, и это тоже нигде прямо не сказано. Если герой верующий, он получает двойной эффект от молитвы святой весталки. Существует особый персонаж – неприкасаемый каторжник, способный превращаться в могучего демона. Верующие персонажи отказываются становиться с ним отряд.

Цель игры, как я писал выше, состоит в том, чтобы спуститься на три этажа в Темнейшее подземелье, ведущее в потусторонни портал. Оно открыто практически с самого начала игры, и в каком-то смысле это роднит The Darkest Dungeon с Fallout. Если знаешь, что и как делать, то проходишь игру за двадцать минут. В случае с Темнейшим игра опять провоцирует игрока на ошибку: сунуться, затерпеть в первом же бою и бежать. Ах да, мелкая деталь: при бегстве из Темнейшего один из персонажей обязан пожертвовать собой, защищая товарищей при отступлении.
Если до этого игра казалась сложной, в Темнейшее подземелье сперва покажется непроходимым. Признаться, на этом этапе я слил всех героев, плюнул и не запускал игру несколько месяцев, решив, что это банальное издевательство. И только потом, почитав вики и мануалов, все-таки с грехом пополам прошел игру.
В отличие от обычных уровней, генерируемых игрой случайно, уровни Темнейшего подземелья запрограммированы фиксировано. Это несколько облегчает задачу, поскольку в вики и руководстве описаны оптимальные маршруты, по которым нужно вести команду. Но и с подсказками пройти очень трудно: враги невероятно сильны, набегает стресс… Один лишний бой – и команда больше не может продвигаться.

Милая особенность: герой, вернувшийся, из Темнейшего, со слов игры “has seen to much” и развидеть уже не может, а потому снова туда не пойдет. Это значит, что на каждый уровень нужна отдельная команда. В компенсацию за это мучение герой, прошедший Темнейнее, становится просветленным, и все, кто ходит с ним в команде, получают дополнительный опыт. В недрах настроек есть особая галочка, которая позволяет отправить героя в преисподнюю повторно, однако за это ему начисляется уровень стресса, близкий к критическому.
Дизайн последних уровней рвет все шаблоны. Какие бы выходки разработчиков ни казались вам дикими в обычных в подземельях, атмосфера Темнейшего просто эпична. В точности передана атмосфера ада и нечеловеческой ненависти. В первом уровне герои идут сквозь кровавый туман. Второй уровень – лабиринт, где ценные реликвии охраняются скорпионоподобными демонами. Третий уровень – внутренности гигантского монстра, где нужно зажечь маяк.

Финальный уровень – встреча с умершим дедом, теперь слугой сил зла его господином, властителем демонов – происходит в космосе, вне времени и пространства. Бой длится очень долго, босс меняет формы и ближе к концу случается эпичнейшая вещь: за право нанести последние удары требуется принести героев в жертву одного за другим. При этом в момент выбора персонажи понимают, что происходит, и могут проявить трусость или отвагу, моля о пощаде или с просьбой выбрать их и пощадить остальных. По задумке разработчиков, должен остаться один персонаж, который нанесет финальный удар.

Финал игры закольцовывается с началом: главный герой, под руководством которого одержана победа, не устоял перед соблазном подчинить силы из потустороннего портала. И как его дед, натворил новых бед, потерял рассудок, написал письмо потомкам, в котором изложил все, что случилось за время игры, и покончил собой. Конец.

Вот такая вышла игра. Признаться, я и сам не ожидал, что напишу так много. Все-таки большое впечатление она произвела. Двухмерные игры, лишенные навороченной графики, вынуждены создавать атмосферу за счет стиля, текста и озвучки. В The Darkest Dungeon все это на высоте. Игра погружает, затягивает, и кажется, что не играешь, а читаешь книгу. Наследие Лавкрафта и литературный язык рассказчика дают огромный простор для размышлений и развития сюжетных линий. Настоящий шедевр.
-
Неделя Телеграма #3
Продолжаю писать в Телеграм, третий выпуск.
В Твиттере спрашивают, как это я оказался контрибьютором в приватный PHP-репозиторий. Без понятия, наверное, баг Гитхаба. Забавно:

Блин, как люди умудряются в здравом уме писать “МБОУ ДОШ” или “БУЗ ВО ВОКОБ” или прочую дичь вместо “школа” и “клиника”? Никто же так не говорит, ни родитель, ни директор. Но только открыли Ворд, и сразу беда: не школа, а МОУ ВОУ ВОУ ВОУ.
Думаю, это вина учителей: десять лет детей учат, что писать нужно “умно”, иначе снижают оценку. Травмируют ученикам мозг. Оно может умно, да непонятно, над вами потешатся будут (с).
Справедливости ради стоит отметить, что программисты на функциональных языках порой обманывают себя и окружающих. На митапах и в блогах они рассказывают про отсутствие состояния и чистые функции, но потом садятся за редактор и выдают диаметрально противоположное.
Например, фреймворк re-frame. Его дизайн сводится простому правилу: есть события, и есть жирный глобальный словарь. На любой чих туда что-то пишется и потом вынимается. Доходит до смешного: при изменении поля оно записывает значение в базу и вызывает событие, которое читает из базы.
Стоит ли говорить, какой ад начинается при каскаде событий, когда одно вызывает другое? В аргументах ничего не передается, все берется из глобального стейта.
На самом деле, приложению нужно хранить не так уж много данных, чаще всего компоненты могут справиться самостоятельно. Например, компонент формы ввода, инициализированный с нужными данными, не нуждается в глобальном состоянии, он вполне самодостаточен.
В другом проекте пришлось столкнуться с огромной структурой данных, которая знает все что можно: модели, валидаторы, настройки окружения и даже текущие HTTP-запрос и подключение к БД. Только эта структура не глобальная, а передается вниз по стеку, что затрудняет разработку.
Представьте, каждая функция, даже самая минимальная, принимает гигантский словарь, вынимает пару ключиков и что-то с ними делает.
Я ничего не имею против такого подхода, мы годами так программировали и ничего. Но не надо лукавить: и на функциональных языках можно обложиться состоянием по самые уши.
Собрался и перенес свой пет-проджект с Digital Ocean на выделенный сервер в Германии. Что могу сказать?
Облака это дорого. Легкость настройки облака компенсируется ценой. Например, на DO нода на 8 гигабайт оперативки и 6 виртуальных процессоров стоит 80 долларов. А выделенный сервер с процессором i7-6700 Quad-Core, 64 оперативы и 500 гиг SSD стоит 39 евро.
Основная техническая трудность была в том, чтобы написать длиннющий Ansible playbook, чтобы все развернулось в один прогон. Я даже купил на DO ноду за 5 долларов, чтобы на ней порепетировать.
Кстати, конфигурить какой-нибудь условный AWS это тоже дело не тривиальное и требует существенной подготовки. В позапрошлом проекте мы, наверное, целый месяц готовили AWS-инфраструктуру под несложный Питон-проект. Потом, конечно, приходит опыт и делаешь все быстрей, но все равно.
А в прошлом проекте я узнал, что заказчик платит 185 долларов в месяц на Heroku за весьма слабенькую ноду, где крутится только база и приложение, и полно ограничений на размер запроса, тайминги и нестандартные заголовки.
Гуглеж на тему “dedicated server vs cloud” выдает ссылки на Квору и Стек с диаметральными мнениями. Как уяснил для себя, основное преимущество облака – масштабируемость. В любой момент можно поднять больше нод и не просесть под волнами трафика.
Но с другой стороны, если проект не стремится к геометрическому росту, есть ли смысл переплачивать только за факт облака? Мне кажется, нет.
Вот и Дропбокс уходит с Амазона на собственную инфраструктуру.
У Digital Ocean неплохой слоган:

А между тем Гугл кое-что подшаманил. Теперь в поиске по картинкам пропала прямая ссылка на изображение. Вместо нее появилась “Save” с иконкой закладки, которая сохраняет картинку… нет, не на диск, а в сервис Google Images, то есть прямой ссылки вам не видать.

Смонтировал видосы с Никитой:
Эти и другие жгучие видосики у нас на канале: https://www.youtube.com/c/deeprefactoring
Все-таки нельзя отпускаться до такого уровня: делать из логотипа “мимимишных” персонажей. Digital Ocean ассоциирует себя с глубиной и океаном, поэтому на лого у них акула. Но когда во время загрузки акула качается на волнах или на странице фидбека говорит в микрофоны, это дичь в стиле Сберика и Сберочки.


Вчера испытал наплыв щедрости от наших американских партнеров (с).
Во-первых, съехал с Digital Ocean, написал им – парни, сколько я вам дожен? Помню, что не оплатил несколько квитанций примерно на 140 долларов. А они отвечают – да, видим, что ты все поудалял, долги отменяем и вообще заходи, если что. Не пришлось платить.
Во-вторых, на халяву продлили ключ для Datomic на год. Спросил в Слаке, как это сделать, а инженер из команды отвечает в общем чате – никак, только переходить на платный тариф. И тут же в личку – дай почту, продлю.
Всегда можно попросить что-то и надеяться на положительный исход.
# tor configuration for surfing speed ... ExcludeExitNodes {ru}
Сначала все идет хорошо, а потом тебе делают корпоративную почту.
В Чите и Забайкальском крае, откуда я родом, есть локальный мем – багульник. Это кустик с малиновыми листьями, который произрастает исключительно в той местности.
В Чите резкий климат, зимой -40, летом +40. Регион убыточный, денег нет, воровские понятия, все держится на торговле с Китаем, до которого меньше дня пути. Но вот этот кустик не дает местным покоя, его суют в каждую щель.
Напечатали сборник стихов, что на обложке? Багульник. С чем подарочный календарь? Тоже с ним. Весенний фестиваль как назвали? Цветущий багульник. Какой-нибудь депутат-пидорас повесил баннер с чем? С багульником, конечно.
Забавно, что настоящий багульник растет в Канаде, а тот, что Забайкалье – какой-то подвид, и называется он рододендрон сибирский. Но всем как-то пох. Был даже мем “сопки малиновые”, но уже лет семь назад весь лес выжгли и свезли в Китай, сопки лысые.
Так вот, жил в Чите мой одноклассник, после школы стал музыкантом, играл “сибирский рок”. Недавно я шарился по Вконтакту и заметил, что одноклассник переехал в Питер, теперь читает рэп. Включил, а первая строчка:
– Багульник скоро зацветет в тени будистских храмов…
Схватился за голову: шесть тысяч километров человек проехал, а багульник остался.
Справедливости ради, мы с женой тоже иногда шутим про багул, но только в особом ключе. Есть стихотворение, что я от вас в Забайкалье сбегу к багульнику. Читаю его в слух, когда дети шумят.
А у нас в Забайкалье сопки — малиновые! Вы, небось, и не знаете, что такое — багул?.. Вы напрасно стараетесь жизнь мне сделать малиною, все равно я однажды в Забайкалье сбегу.

Мой идеальный проект: верно спроектированный, с правильной архитектурой, выполненный точно в срок, без овертаймов. Простой, расширяемый, легко поддерживаемый. Перехожу на этот фреймворк.

-
Неделя Телеграма #2
Очередной дамп потока сознания из моего канала.
Повторю тезис, высказанный когда-то на пьяных посиделках. Кложа – это не Лисп. Это совершенно самостоятельный язык с собственной идеологией, выраженный в виде Лиспа. Автор мог бы взять любой другой синтаксис, и получилось бы что-нибудь вроде Скалы или Питона. Но все равно бы это была Кложа с неизменяемыми коллекциями и асинхронностью. Но с Лиспом прибыли доп. ништяки в виде макросов, мета-программирования и нормальный REPL.
Пусть вас не смущает мысль, что любой Лисп – это прежде всего какой-то самостоятельный язык, выложенный из скобок. Сомневающимся кложуристам советую сесть за Common Lisp, где все работает на указателях, структуры данных убоги и полный набор лулзов с равенством и идентичностью (=, eq, eql, equal). Это сродни тому, как европейский путешественник не отличает китайцев от японцев, хотя разница в культурах колоссальная.
Лисп – это только форма, один из способов донести идею языка.
Ни в одной платежной системе, ни в одном банке, ни в одной программе, связанной с деньгами, не учтены очевидные вещи, без которых пользование превращается в ад.
1) Автоматический учет комиссии. У тебя на счету, скажем, 10.000 фантиков, ты хочешь перевести все. Но будет комиссия 0.015 фантика. Абсолютно любая система молча позволит ввести 10.000 фантиков, примет запрос, после чего выдаст “недостаточно средств на счете”. И как дурак начинаешь перебор: 9.999,99 фантиков, 9.999,98 фантиков и т.д. Неужели нельзя добавить кнопку – эту сумму с учетом комиссии?
2) Ни в одном поле нет кнопки “все доступные средства”. У тебя 8.962,92 фантика на счету, система спрашивает – сколько? Приходится вводить 8.962,92. Копирование и вставка? Увы, поле не распарсит точки и запятые. Или продаешь акции. Нажимаешь кнопку, появляется диалог – сколько продаешь? А сколько у меня есть? Оно осталось на двух экранах назад.
И такая фигня в Сбербанке, в Тиньков-банке, в Авангарде, в Яндексе, в мобильных приложениях, в сраных криптовалютах, у БКС и везде где только можно.
Развею еще один миф: почему-то большинство считает, что каждая библиотека на Лиспе предоставляет свой DSL. Якобы типичная Лисп-программа – это смесь всевозможных DSL: для работы с БД, генерации HTML/CSS, обработки коллекций. Нет, это не так.
На самом деле, большая часть Лисп-кода состоит из функций и стандартных макросов. Изредка мы пишем собственные макросы, но только затем, чтобы умерить повторение кода. Все, что делается на макросах, можно сделать на функциях.
Полноценный, качественный DSL это весьма дорогое удовольствие. Доменный язык можно рассматривать только если библиотека развивается не первый год, сообщество активно, написана документация и примеры. В остальных случаях есть риск подцепить лишнюю зависимость, потратить время и выяснить, что оставшиеся 10% задачи чужой DSL решить не в состоянии.
По той же причине не стоит вкладываться в создание собственного DSL – потеряете кучу времени. Будет достаточно функций и нескольких вспомогательных макросов.
Легкость в создании DSL на каждый чих – это лже-аргумент, которым злоупотребляют в функциональных кругах. Я предупреждал.
Слать смс на латинице с транслитом – это такое днище и совок, что смешно говорить. Представить только, фирма тратит пять копеек за смс вместо десяти. Офигеть экономия. Тинькову 12 лет, а все-то шлет ахинею вроде “Vash parol dlya vhoda”. Русский сервис передает идею русскому потребителю на кракозябрах, прямо фантасмагория. Полагаю, на китайском будет еще дешевле! А вот Сбер подтянулся, все на русском.
Приятно, что с возрастом меняется точка зрения на разные вопросы, в т.ч. профессиональные.
Раньше я думал, что комментарии в коде не нужны. Достаточно писать понятный код, выносить неочевидные куски в функции с говорящими именам, и все будет ок. Теперь я понял, что комментарии очень нужны. Правильно написанный комментарий в разы сокращает время, необходимое на понимание кода в целом. Хороший комментарий это не Java-doc на два экрана, а короткая заметка о том, что делает эта функция или метод.
Чтобы понять важность комментариев, нужно сперва раскачать особый навык – умение видеть собственный код чужими глазами. Я не знаю, как именно это сделать, но с ним становится ясно, что ваш “очевидный” код на самом деле очевиден только вам.
Раньше я думал, что проекту необходима коллективная ответственность. Это когда каждый участник знает все подсистемы проекта и готов доработать любую его часть. Это неправильно и приводит к распылению и холиварам. Проект должен строиться из устойчивых подсистем, за каждой закреплены несколько разработчиков, изменения вносятся только по согласованию с ними. Тогда каждый будет заниматься только тем, что он знает лучше всего.
Раньше я думал, что проекту нужны созвоны. Стало ясно, что т.н. дейли-колл, дневной звонок, где все по очереди отчитываются о том, что сделали вчера и намерены сделать сегодня, есть по сути способ спустить время в никуда. Люди опаздывают, начинаются обсуждения тонкостей, к которым большинство не имеет отношения. Те, кто в офисе, тупят в телефон, удаленьщики серфят в браузере. Главное –не пропустить свою очередь. Что мешает заставить участников проекта написать письма с отчетом на два предложения?
Немного политики. Я давно не хожу на выборы и не намереваюсь делать это в дальнейшем. Коротко объясню, почему.
1) Нужно строить свою жизнь так, чтобы она не зависела от конкретного политика и даже политического режима. Не важно кто президент, нужно читать, выталкивать себя из зоны комфорта, не нарушать законы и платить налоги. При всем усилии я не могу представить, как бы изменилась моя жизнь, если бы результаты прошлых выборов были иными.
2) С подачи Варламова тех, кто не ходит на выборы, называют мудаками и подсобниками Кремля. Спасибо, мне приятно это услышать. Это еще отвратительней, чем принуждения со стороны гос. организаций. Дело добровольное, но кто не придет, тот мудак. Прекрасно.
3) Я не согласен играть по нечестным правилам. Конституция не дает права выдвигаться Путину на пятый срок, разрешение Конституционного суда в последний момент не в счет. У Грудинина нашли счета и должны были снять, но не сняли. Вы либо соблюдайте, либо нет, но тогда не зовите меня.
4) Голосовать не за кого. Путин уже почти стал фараоном, Грудинин – сталинист, Собчак топит за квоты по числу женщин на предприятиях, остальные какие-то ноу-неймы, кто они и откуда повылазили – х3.
5) Твой голос никогда не будет решающим, пока действует механизм по третированию бюджетников, массовым завозам курсантов МЧС, сгону несчастных учителей и дворников. Их зашугали так сильно, что им ничего не поможет, кроме как лишить их права голоса в принципе.
Напомню, не путайте фриланс и удаленную работу. Вот вы заболели и работаете из дома, чтобы коллег по офису не заражать. Вы же не стали от этого фрилансером. А кто-то каждый день так работает в силу географической удаленности. У него тоже подписан трудовой договор, зарплата капает и даже стаж идет. С какого перепугу он фрилансер?
А вот чем действительно отличается фрилансер от обычного сотрудника, неважно удаленного или в офисе – предлагаю вам обдумать на досуге.
Особенно жалко выглядят попытки программистов спорить за теорию струн, черные дыры и квантовую механику. Не теряй лицо, воздержись от этого. Если ты и впрямь специалист по струнам, херли ты забыл в веб-разработке на ПХП? Иди в науку, пиши книги. Если же прочитал очередную статью на популярном ресурсе и вынес какие-то крохи, не утруждайся пересказом – я и сам прочитаю, когда захочу.
Думал, что офисные программы уже научились работать с большими файлами. Но все по-старому: случайно кликнул на CSV-файл размером в 6 гигабайт, Excel повис и вылетел, не сохранив ни одну книгу. Не пойму, что мешает, например, загружать данные по 10.000 строк и подсасывать их динамически при прокрутке. Ну и спросить при таких объемах тоже не мешает. Годы идут, юзер экспериенс на том же дне.
Забыл добавить: отдельное спасибо криптовалютам и их создателям за майнинг. Теперь любой офисный клерк может нагрузить казенное железо и намайнить крипто-гроши. Даже в Сбербанке какой-то чудак майнил на серверах. Майнят на рекламных мониторах, в браузерах и даже научились распространять вирус в картинке. Только если раньше вирусы крали историю из Аськи, то теперь тихо майнят. Никто не понимает, зачем это делать, но делают.
Был такой египетский фараон Рамсес Второй. Строил храмы и пирамиды, расширял торговлю, имел пять официальных жен и тысячу наложниц. Любил египетский народ и был любим за СТАБИЛЬНОСТЬ (ТМ).
И была у него одна особенность: по меркам того времени Рамсес был супер-долгожителем. Он прожил 60 лет, в то время как средняя продолжительность жизни была 30 лет. В результате уже на пятидесятом году его жизни в стране физически не осталось человека, который бы жил при другом фараоне. И постепенно в глазах населения, не без помощи жрецов, Рамсес стал уже не фараоном-полубогом, а настоящим богом.
Но однажды Рамсес умер, и население впало в отчаяние. Египтяне плакали, ожидая, что Нил наполнится кровью, что с неба падут огненные молнии, что вот-вот настанет конец света. Но проплакав сорок дней, выбрали другого прези…, извините, Рамсеса – Третьего, а там и Четвертого, и Пятого, и далее по списку. И как-то жили дальше со жрецами и пирамидами. И сейчас живут.
Прошло две с половиной тысячи лет, а в некоторых странах все по-прежнему: правители сидят до самой смерти, жрецы вешают лапшу населению, рабы-гастарбайтеры строят храмы, а мумии предыдущих царьков лежат в центре столицы.
Ничему эти страны не учатся и потому будут вечными аутсайдерами.
Почти каждый день приходит маркетинговое письмо от того или иного сервиса: новости, просьба оценить, поток сознания менеджеров. В подвале обязательно есть ссылка “отписаться”. И я каждый день отписываюсь, но писем меньше не становится.
А вот когда ссылки нет, это особый фашизм. Или ссылка на страницу настроек уведомлений, куда можно попасть только будучи залогиненым.
Еще забавно, когда настройки уведомлений перекрывают друг друга. Например, ты отказался от всех рассылок, но на странице товара нажал “уведомить о поступлении”. И письмо не приходит, потому что настройки имеют более высокий приоритет, чем подписка на конкретный товар.
Но это уже слишком сложно для некоторых разработчиков.
Есть ли на свете что-то более бестолковое, чем заголовок “User-Agent”? Только что скопировал из Хрома:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.162 Safari/537.36Это же мрак и бред, смешались кони, люди. Почему вначале Мозилла? Почему на конце Сафари? Отчего нельзя структурировать эти данные? И нечего тыкать меня в Википедию: попробуйте сперва распарсить штук сто таких записей.
-
Неделя Телеграма #1
На этой неделе много писал в Телеграм. Понравилось: раньше я брал одну тему и рассусоливал на пять экранов. Теперь так не могу, не хватает терпения, поэтому просто фиксирую то, что пришло в голову. Ниже – скомпилированная версия. Подписывайтесь на канал, чтобы не ждать неделю.
Не помню, писал или нет, но все же. У недосыпания есть одна серьезная сторона, которая не так заметная, как физические симптомы. Не можешь продрать глаза – выпил кофе, болит голова – принял анальгин. Важное дело можно перенести и т.д. А вот что действительно трудно контролировать, так это растущую буквально по каждому поводу раздражительность. Начинает бесить буквально все в быту и людях. Это уже серьезней, чем не выполненная задача или головная боль. Не выспавшись, можно наломать таких дров в общении с людьми. Восстановить испорченные отношения будет трудно. Высыпайтесь.
Пожалуйста, не используйте слово “хайп”. Оно само по себе уже стало хайпом. Лучший этому показатель – баннеры мобильных операторов. Если опсос добрался до очередного мема, значит, поезд для него ушел навсегда. Ну, толстые менеджеры в галстуках теперь тоже в курилке обсуждают хайповые темы.
Разговаривал с начинающим программистом. На чем пишешь, спрашивает меня? На кложе. А, тот хайповый язык! А ты о нем что-то читал? Нет, А кто тебе сказал, что хайповый? Хз, какие-то парни-пыхыпешники. А им кто сказал? Кто-то на форуме джавистов. Занавес.
Не теряйте лицо, оставьте “хайп” в покое.

Удивительные вещи я слышу про Собчак: все ее ненавидят за Дом2. Странно, вы же его и смотрели, разве нет? Для кого это говно разливали? Только Собчак уже перелистнула страницу, а вы все помните. Это как перемотать чей-то блог на 10 лет назад и смеяться, какую чушь автор тогда писал. Лицемерие.
Без комментариев.

Вопрос, зачем у меня на столе лежит маленький шарик из пластилина? Ответ: чтобы залеплять лампочки устройств.
Это какой-то рак: каждый девайс стремиться показать, что он работает. На мониторе лампочка. На видео-панели. На колонках. Особая клиника – на переходника и флешках. Кажется, китайские инженеры поставили цель выжечь мне глаза.
Все это залепляется нафиг пластилином. Но бывает, лампочка расположена на кнопке, и становится неудобно нажимать. Лечится кусочком черной бумаги и скотчем.
Тема для блога: нет ничего зазорного в том, чтобы хранить пароли пользователей в отдельной таблице. Пароли, хоть и связаны с пользователями по принципу один к одному, являются отдельной бизнес-сущностью. Пользователь может не меняться годами, а система регистрации, подтверждения пароля и его смены – очень даже. Это и безопасней, если у вас дыра в SQL. Не придется опасаться, что из запроса вида
select * from usersвы не удалили полеpassword. Словом, в будущем буду практиковать вынос паролей в отдельные таблицы.
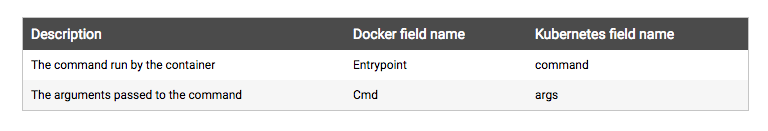
Пример редчайшей дичи в Кубернетисе. Надо быть больным на всю голову, чтобы поле “Command” маппить на “Entrypoint”:

Удивительно мало людей обладают простым, казалось бы, навыком – не давать оценку информации, воспринимать ее нейтрально. Невозможно встретить человека, который бы мог спокойно говорить о наркотиках, сексе, неравенстве полов не добавляя поминутно “а вот я”, “а мне” и так далее. Ну или хотя бы не шутить глупо и не сводить тему в балаган. Это пугает: человек, неспособный отделить информацию от самого себя, как правило, не может мыслить системно в принципе.
Посмотрел “Три биллборда”. Все круто, кроме одной детали: все-таки хочется, чтобы в конце у героев было какое-то неопровержимое доказательство, что тот парень – их клиент. Какая-то зацепка, которую не рассматривает полиция, но которая для матери оказывается решающей, например, деталь из одежды или поведения жертвы. Потому что к концу фильма начинаешь сопереживать героям, и хочется, чтобы их усилия были не напрасны. Это единственная недоработка, а так – шедевр, как Нелюбовь или Олдбой.
Забавно, что во сне порой происходят вещи, которые бы ты ни за что не допустил реальной жизни. Можешь согласиться на что-то, не заподозрить обмана, безоговорочно поверить кому-то. Такое чувство, что во сне отключается некий защитный социальный механизм, который настолько врос в нашу личность, что мы его не замечаем. И только по утрам, очнувшись ото сна, удивляемся: как же я мог так наивно поступить там, во сне? Почему не сработал тот механизм? Как бы хотелось услышать мнение специалиста на эту тему.
На тему программирования. В коде не должно быть вызовов системных утилит вроде
sed,mkdir,curl,unzipи так далее. Если таковые есть, следует первым делом освободить от них проект. На то есть веские причины.Вызов командных утилит уводит нас на 20 лет назад в прошлое. Ваш проект становится расширенной версией баш-скрипта. Это идет вразрез с прогрессом.
Командная утилита это черный ящик. Ее поведение ничем не регламентировано. Код возврата, если это не ноль, ни о чем не говорит. Сообщение в stderror может быть длиной в несколько экранов и совершенно не понятно.
Поведение утилит отличается на разных платформах. Одна и та жу тулза ведет себя по-разному на Линуксе и Маке. Бывают особые случаи, когда утилита только под Линукс, что вынуждает ставить Докер.
Крайне трудно уловить баги, когда в локальном и промышленном окружениях стоят разные версии утилит.
Вы знали, что
unzipдо определенной версии не может распаковать файл больше 4 гигабайт? Выяснить это стоило половину дня.Не оказывайте медвежью услугу самому себе. Обращаться к системным вызовам следует только тогда, когда нет физической альтернативы.
Если оппонент не читал “Воспоминания о войне” Никулина, то говорить с ним на тему войны не имеет смысла.
Любопытно, что в современном английском уже не используются глаголы shall и ought to. Достаточно почитать Оруэлла, чтобы увидеть разницу. Всего 50 лет прошло, а язык заметно изменился. Видимо, даже носителям языка трудно держать в голове тонкие смысловые отличия между формами. Вот лишнее и отмирает.
В третьем Варкрафте персонажи говорят “по-книжному” и потому используют для будущего времени shall, например “Your will shall be done”, “Where shall I strike?”. А слово will употребляется только в значении “воля”.
В детстве меня бесило (и продолжает бесить), когда героев из разных мультфильмов ставят рядом в коллажах, заставках и пр. Например, Винни-Пух, Бременские музыканты и Нильс из “путешествия с гусями”. Или Чиполлино с Микки-Маусом. Каждый раз удивляюсь этой бессистемности. Разве могут столь разные персонажи соотноситься друг с другом? Они же разных возрастов и развитий. Одни люди, другие антропоморфные животные. Они исполнены в совершенно разных стилях и не сочетаются вообще никак. Это как дуэт Паваротти и Нирваны. Как пить пиво с кефиром. Писать микросервисы на ПХП и Хаскелле. Как отношения между Бетменом и Шапокляк. Что всего хуже, те, кто составляют подобные коллажи, уверенны, что детям это нравится. А дети прекрасно понимают, что это халтура, и подобной бессистемности быть не должно. Эти персонажи – сами по себе, те – сами по себе.
-
Мнение о криптовалюте
Нет, все-таки криптовалюты – это сплошное наебалово. К такому выводу я пришел, позанимавшись ими некоторе время. Позанимавшись, значит – реально решил вопросы по их покупке, оплате, конвертации и тд. На каждом шаге я ощущал только дискомфорт.
Напомню, уже была отличная статья “Прошло 10 лет, а никто не придумал, как использовать блокчейн”. В ней идет речь не только про блокчейн, но и вообще про криптовалюты. Прочитайте статью, автор очень трезво смотрит на вещи.
Осторожней с загрузкой страницы: у читателей подгорело так, что от числа комментариев браузер тормозит. Оригинал, перевод на Хабре. Если уже прочитали, то вот мои пять копеек.
Никто ничего не знает про криптовалюту. Вообще никто. Полно ребят, рассуждающих про смарт-контракты и токены, но на практике помочь они не могут ничем. Их знания почерпнуты из бульварных статей, написанных такими же знатоками.
- Что такое токены?
- Как вывести токены в эфир?
- Как оптимальней рассчитать число газа?
- На какой бирже лучше выводить крипту в доллары?
Задайте эти вопросы знакомому, который “разбирается” в крипте, и он просто погуглит за вас. Все придется искать самому.
Конские комиссии за любую операцию. Связался я с одной фирмой, которая платит в… SNT. Ну, это всем понятно – их собственные токены. В момент их получения выясняется, что далеко не все эфир-кошельки поддерживают работу с токенами.
Чтобы вывести эти блядские токены, пришлось сначала закинуть средств на эфирный кошелек. Для меня это было шоком: ну, спишите комиссию своими токенами, в чем сложность-то? Нет, нужен эфир.
Ладно, закинул с Биткоина (это первая комиссия). Потом переводишь токены на биржу. Комиссия. Потом продаешь токены за эфир\биток. Комиссия. Выводишь на свой кошелек. Комиссия. И каждый раз по 2.50$-3.50$
Для сравнения, в любом банке платеж в госбюджет бесплатный. Вывод денег с ИП на собственное физлицо стоит 25 рублей, если не превышен лимит в 300.000 рублей. С физика на физика стоит 10 рублей. Операции внутри банка бесплатны.
На кой черт мне Биткоин? На одних комиссиях можно просадить ощутимую сумму.
Токены – это натуральный способ заставить людей работать за звон монет. Та же фирма раздает задачи сторонним разработчикам. Подписался на задачу, пулл-реквест, мердж – пришли токены. Именно токены, а не нормальный биткоин. И ты вынужден проходить весь ад с их выводом и продажей. Курс падает, комиссии конские.
Цифры: согласно системе учета, в момент назначения задачи мне было обещано выплатить 100$. Прием пулл-реквеста затянулся, курс упал, комиссии на каждом шаге – и я получил 66$. Мог бы и больше, если бы действовал умнее, но все равно – на треть меньше.
Молчу о том, что комиссии на биржах за вывод крипты в настоящие доллары еще больше.
Качество кода крипто-стартапов обратно пропорционально их количеству. Своим пулл-реквестом я закрыл серьезную дыру, через которую можно было сменить адрес кошелька любому пользователю системы, зная его айдишник. А так как список айдишников всегда доступен в ленте активных пользователей, то, считай, у меня были самые нужные данные – как раз те пользователи, кто готов получить деньги.
Новости о том, что взломали тот или иной стартап, стали привычкой. Некогда заниматься безопасностью – тут серьезный бизнес!
Повторяя тезисы из статьи, упомянутой вначале, за 10 лет никто не сделал полезного сервиса на базе криптовалют. Все стартапы – это либо кошельки, либо обменники, пулы, биржи и все остальное из того же мира. Система полностью завязана на саму себя!
Мы же просиживаем штаны за доллары (ну, или кто-то за рубли) не чтобы получить доллары, а чтобы купить за них что-то. Доллар обеспечен американскими товарами и услугами. Это Айфоны, Айпады, техника, сериалы, музыка, Голливуд, игры.
Чем обеспечен биткоин или эфир? Да ничем. Сидят китайцы в подвалах и майнят на краденое электричество. Да, кому-то стало легче покупать оружие и наркотики. Я не против этого, покупайте. Но во-первых, это ли была цель создания криптовалют? Во-вторых, и до биткоина этот рынок прекрасно жил столетиями.
Когда появился интернет, потребовалось менее 10 лет, чтобы понять, зачем он нужен обычному человеку. То же самое с Вебмани, Яндекс.Мани. И с первым яблочным персональным компьютером.
Про Биткоин нам жужжат 10 лет, но пока система не то чтобы сырая, она пиздец как неудобна для использования. Какой-нибудь Сбербанк, над которым все смеются, в разы лучше, оперативней и удобней, хоть там и нет пока блокчейна.
У крипты нулевая правовая поддержка. Купить кофе на заправке – это еще может быть. Но никто в трезвом уме не станет копить на квартиру, когда в любой момент у тебя украдут файл с ключами – и привет. Или взломают дырявый стартап, где хранится ключ.
(Сейчас набросят ссылку про случай на Украине, когда купили квартиру за биткоин. Вот когда наберется тысяча таких случаев, тогда и поговорим.)
Эфир ничем не лучше. Юрист рассказывал: одна фирма продает дорогую электронику другой фирме. Везут на кораблях, на контейнерах GPS-датчики. Смарт-контракт определяет, что как только пройдена нужная широта – перевести деньги. Внимание, как определить, что в контейнерах именно электроника, а не кирпичи? Так или иначе наняли третью сторону, чтобы предотвратить подобное.
Когда-нибудь из крипты что-то получится, конечно. Но система не раз еще перестроится, и вообще, не забывайте принцип: к конечному успеху приходят не первопроходцы, а те, кто идет по их следам и не повторяет ошибок. Системы будущего обязательно позаимствуют что-то из сегодняшних криптовалют, и вот тогда посмотрим.
А пока-что это всего-лишь рискованные вложения, которые можно себе позволить не лишние деньги.
-
Захотеть расхотеть
Понял простую вещь. Если чувствуешь, что подсел на что-то, решение ограничить себя физически от этого будет ошибкой. Освободиться от зависимости можно только ментально, то есть в голове.
Удалять программы, раздавать сладкое, выбрасывать сигареты – все это преждевременная оптимизация, которая is root of all evil.
Стер ты программу с мобильного – найдется веб-версия, которую ты невзначай будешь проверять каждые 10 минут. Заблокировал вкладку – начнешь тупить в мобильный на унитазе.
Каждый, кто бросал курить, знает, что даже выбросив все сигареты и зажигалки, не устоишь перед заботливыми друзьями, которые одолжат все необходимое. Куришь и чувствуешь себя говном.
Сигареты выбросил, зависимость осталась.
У меня дома стоит водка для медицинский целей. Не возникает и мысли ее выпить, ни одному, ни в компании. Есть телевизор, но смотреть каналы я бы не стал даже в горячечном бреду. Интернет шириной с конскую ногу, качай сериалы терабайтами. Не хочу.
Спиртное и ТВ есть, зависимости нет.
Поймал себя на мысли, что много времени провожу в Телеграм-чатах и Слаке. Первым решением было повыходить и удалить. Это неправильно: мысленно-то я все равно этого хочу и потому найду способ туда вернуться. Надо захотеть расхотеть.
Превратил это в игру: каждый день открываю Телеграм для личной переписки и смотрю на число непрочитанных сообщений в чатах. Чем оно больше, тем я круче, тем выше моя репутация в своих же глазах.
И вот желание зайти в эти чаты ослабло. Там уже несколько тысяч реплик, контекст давно потерян. Смысл?
По этой же причине я не ставлю программы для замера продуктивности. Я прекрасно знаю, когда туплю или прокрастинирую. Об этом говорит внутренний голос, достаточно только не заглушать его и быть честным с самим собой.
Пусть все, что меня отвлекает, будет рядом и в больших количествах.

Writing on programming, education, books and negotiations.