Мобильная деградация
Последнее время я делю экран пополам: слева браузер, справа Емакс. Такой сетап нужен для определенной работы, связанной с редактированием текста.
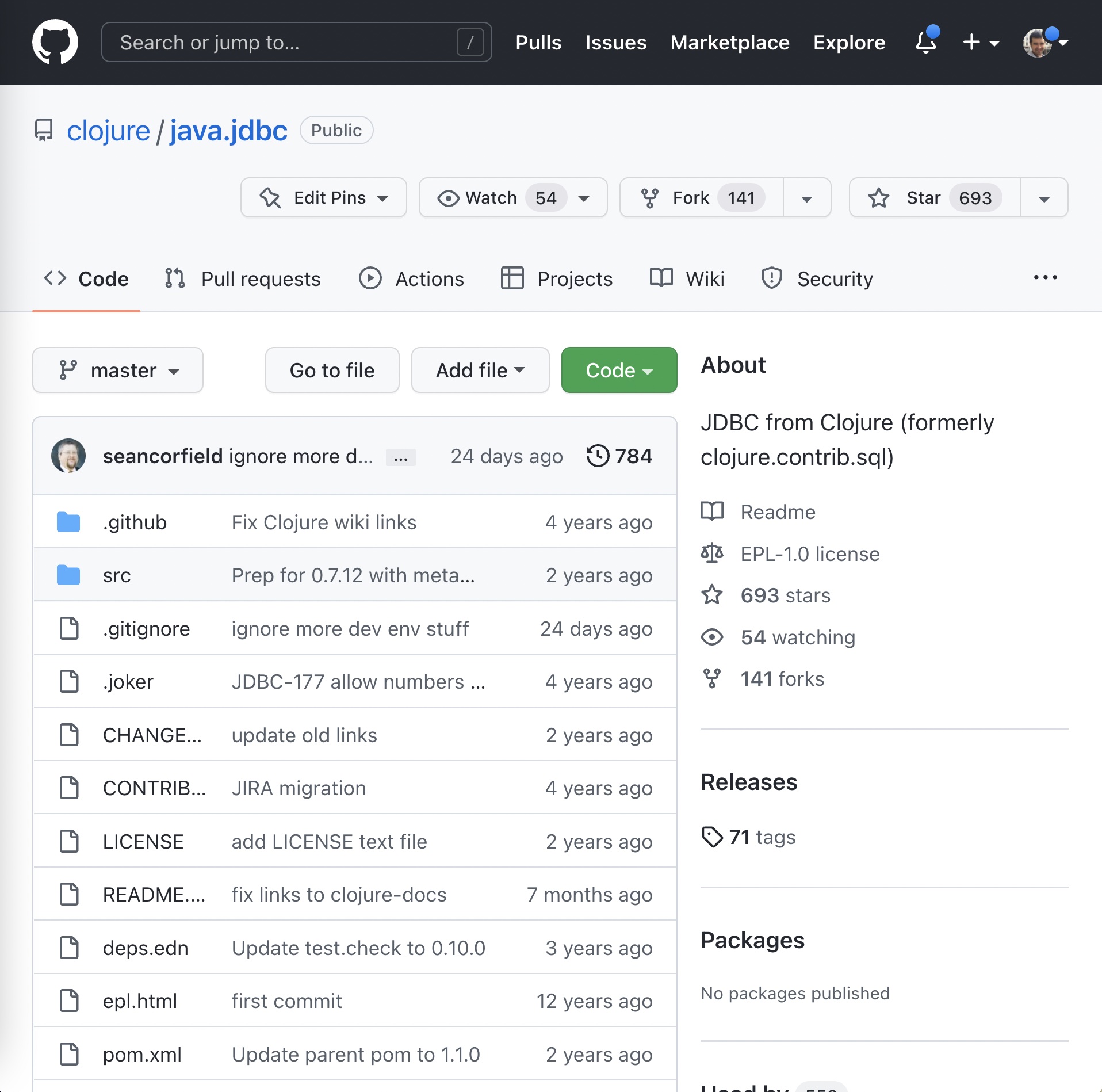
Заметил, что с браузером происходят странные вещи. Стоит только поджать окно на жалкие пиксели, включается мобильный режим. Лучше всего это наблюдать на Гитхабе. Нормальный режим:

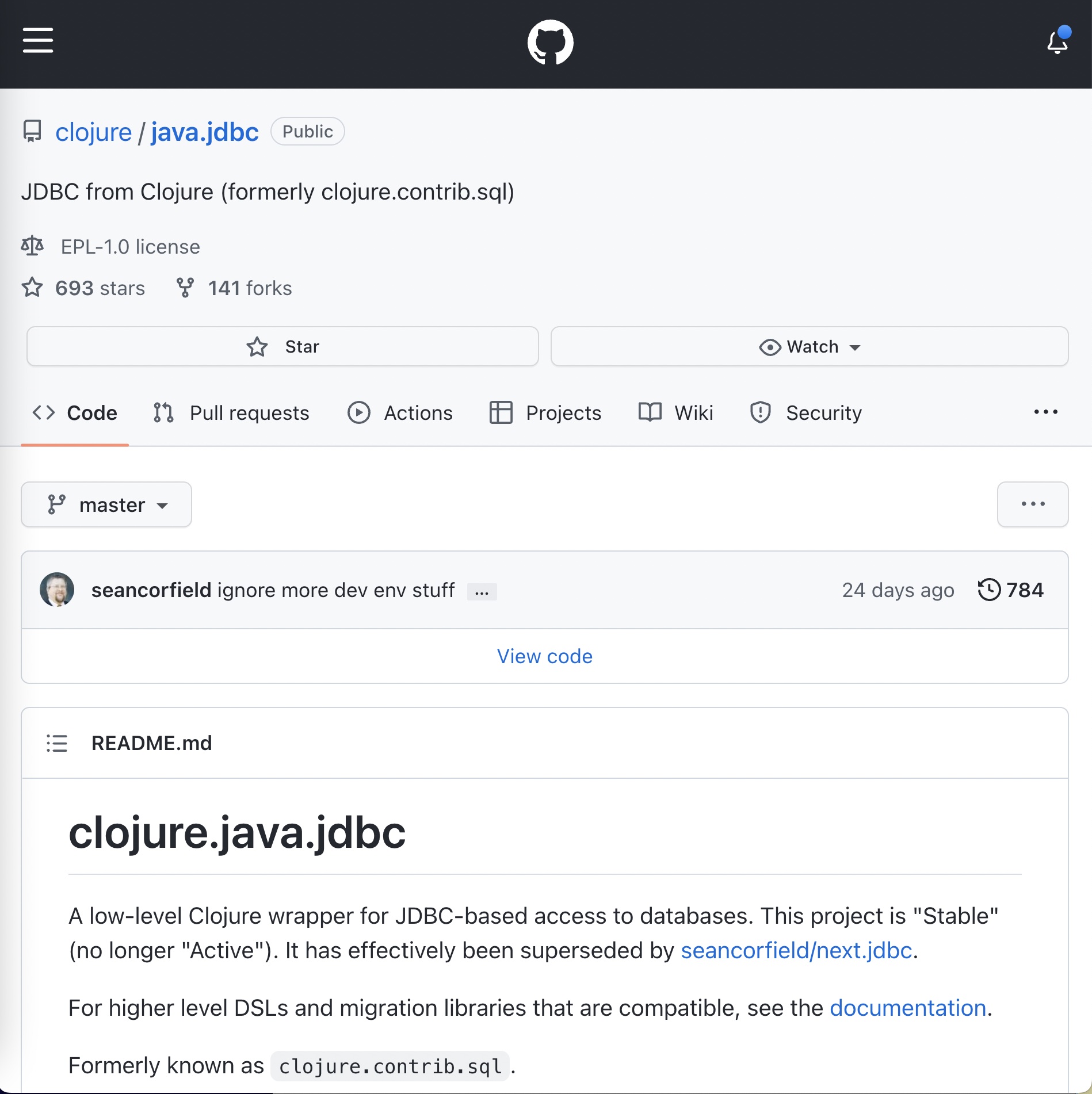
Но стоит уменьшить окно на пиксель, как вдруг:

Кто-нибудь в курсе, зачем это? Код — самое главное на этой странице — пропал под выпадашку, хотя места достаточно. Появилась адская разреженность, кнопки сплющились, как будто по ним проехали катком. Кто вообще просил? Остается выругаться и расширить окно обратно.
Досадно от того, что кто-то сидел над этой хитрожопой версткой, трекал часы в Джире, презентовал менеджерам. А пользователь мечтает развидеть и вернуть все взад.
Нашли ошибку? Выделите мышкой и нажмите Ctrl/⌘+Enter
Роман, 1st Nov 2022, link
Потому, что “мобильность” устройства в современном дивном мире определяется через CSS media query, которые принимают в расчёт только количество точек на экране. Пока плотность пикселей на мобилках была невелика это работало.
Ivan Grishaev, 2nd Nov 2022, link
Это понятно, у меня в блоге тоже что-то подобное есть для списка книг. Вопрос, почему оно так негибко работает. Слишком рано переключается на мобилу.
Роман, 3rd Nov 2022, link
Специально проверил - 768 пикселей. В принципе-то вполне логично. Такую ширину экрана называть десктопом в наши дни довольно странно. Так, что в контексте текущих технологий вполне верно.
Ivan Grishaev, 4th Nov 2022, link
Как по мне не логично, почему код прячется под выпадашку. Зачем?