О дизайне и Dropbox
Вчерашний пост о Dropbox был лишь затравкой. Я поработал с новым клиентом и подкопил интересный материал. Не столько про сам Дропбокс, сколько про дизайн в целом. Итак, поговорим о дизайне.
Многие из нас рассуждают о дизайне: этот хороший, а тут плохой. У Эпла красиво, у Андроида страшно. Вопрос, который меня беспокоит: если отбросить привычки и инфантильные термины вроде “плохо” и “хорошо”, то как можно судить о дизайне? Мне кажется, я знаю ответ. Назовем удачным тот дизайн, где каждый элемент приносит пользу.
Заметим, что определение ничего не говорит о цвете кнопки или размере шрифта. Оно одинаково подходит к сайту, книге или радиоприемнику. Все три изделия состоят из элементов. В хорошем дизайне каждый элемент отвечает на вопросы “что ты здесь делаешь” и “какую пользу несешь”.
Очевидно, чем больше пользы у элемента, тем прочнее его позиция в изделии. Правило можно перевернуть: искать не самые главные элементы, а исключать те, что не отвечают на поставленные вопросы. Так мы вычленим главное в продукте, только с другого конца.
Откроем разворот книги. Кроме текста мы видим номер страницы и колонтитулы. В них название книги, имя автора или текущая глава. Номер страницы бывает в кружочке, с подчеркиванием или виньетками. Блок текста обрамляют рамки.
У меня много вопросов к такому дизайну. Зачем указывать имя автора или книги на каждой странице? Если читатель взял книгу в первый раз, наверняка он сначала посмотрел на обложку. Если не в первый раз, напоминать об этом бессмысленно.
Зачем писать название главы или раздела? Эти данные пригодятся только для текста со сложной структурой — словари, справочники и руководства. Прием подходит для фрагментированного текста, например, сборника рассказов. В остальных случаях имя главы не несет полезной информации.
А дальше вы поняли. Зачем рамка вокруг текста? Зачем брать номер страницы в кружок? Для чего эта кнопка? Зачем делать выпадающий элемент, если в нем всего два пункта, и их можно расположить на месте? Вот так, слой за слоем, отлетает шелуха, и получается удобный дизайн. Его можно полировать, “играть со шрифтами”, ну суть не меняется. Нужные элементы на месте, лишние убираем.
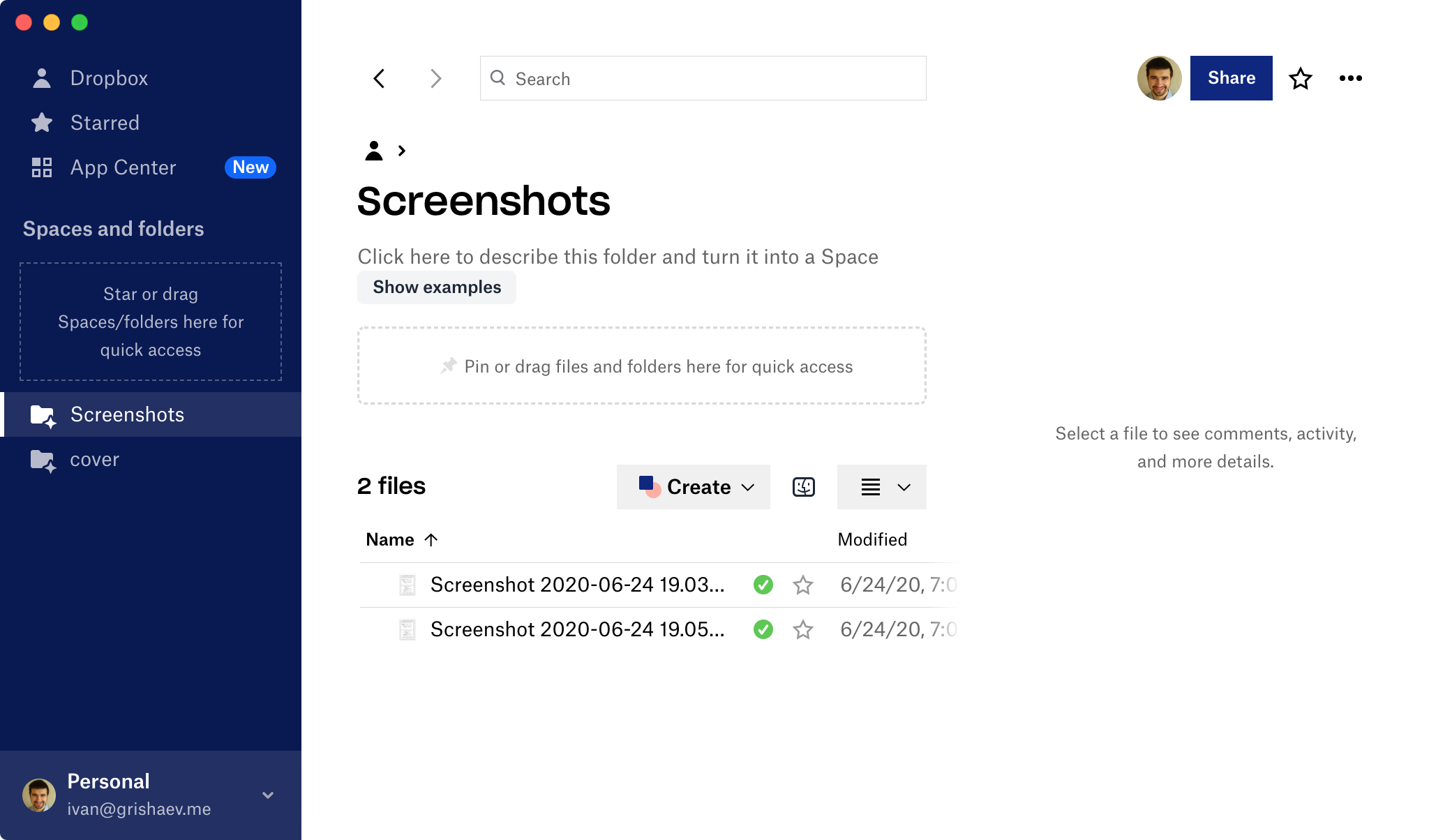
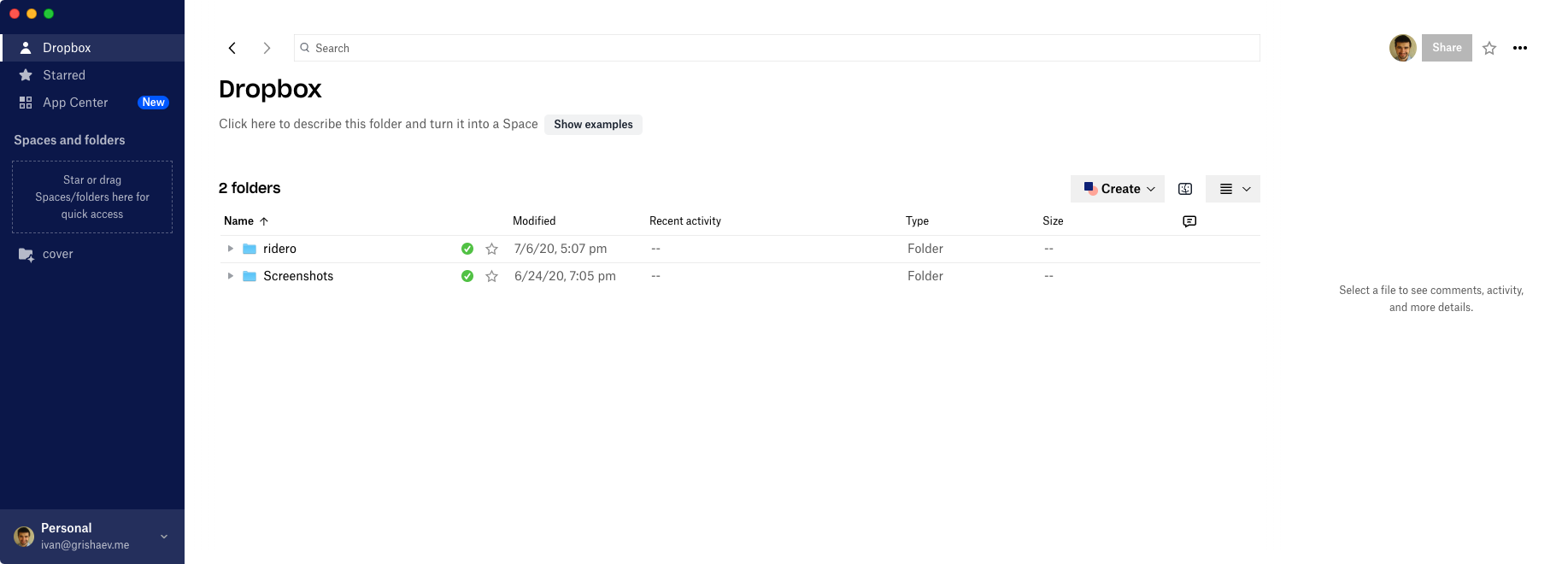
С этими рассуждениями переходим к дизайну Dropbox. Его окно как есть:

Первый вопрос: в противоположных углах я вижу две свои аватары. Почему их две? Очевидно, виджет с лицом управляет пользователем. Почему эта функциональность разбита на два виджета?
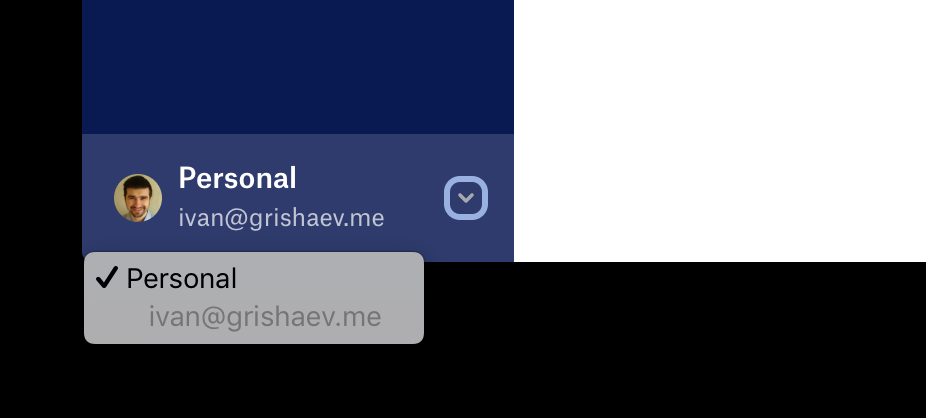
Давайте нажмем на каждое лицо. Нижнее открывает выпадашку, где видно только мою почту, и больше ничего:

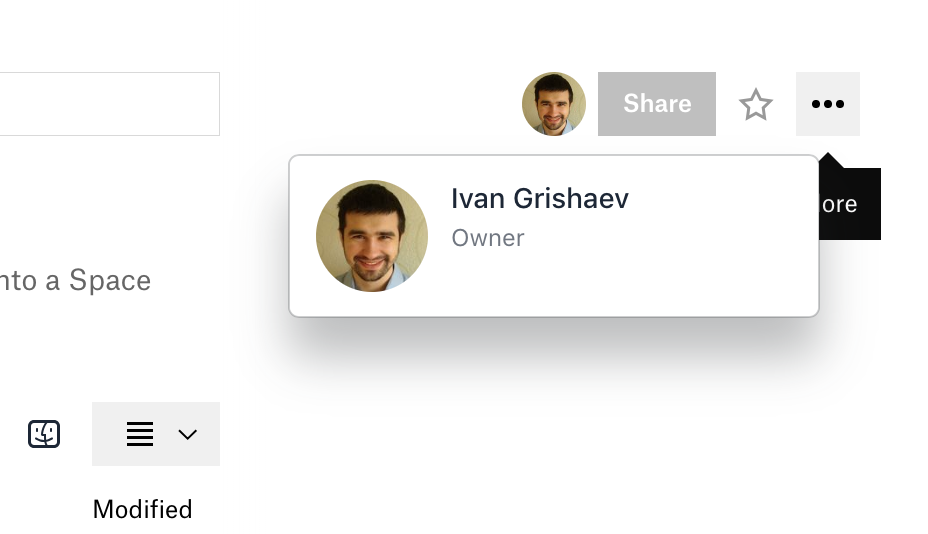
Верхнее открывает блок с более крупным лицом и надписью Owner. Больше ничего.

Предположу, что нижний (левый) виджет нужен, чтобы переключаться между командами, а правый (верхний) – чтобы управлять учетной записью. Наверное, таков был замысел творца, и может быть, кто-то этим пользуется. Но в моем случае оба виджета бесполезны.
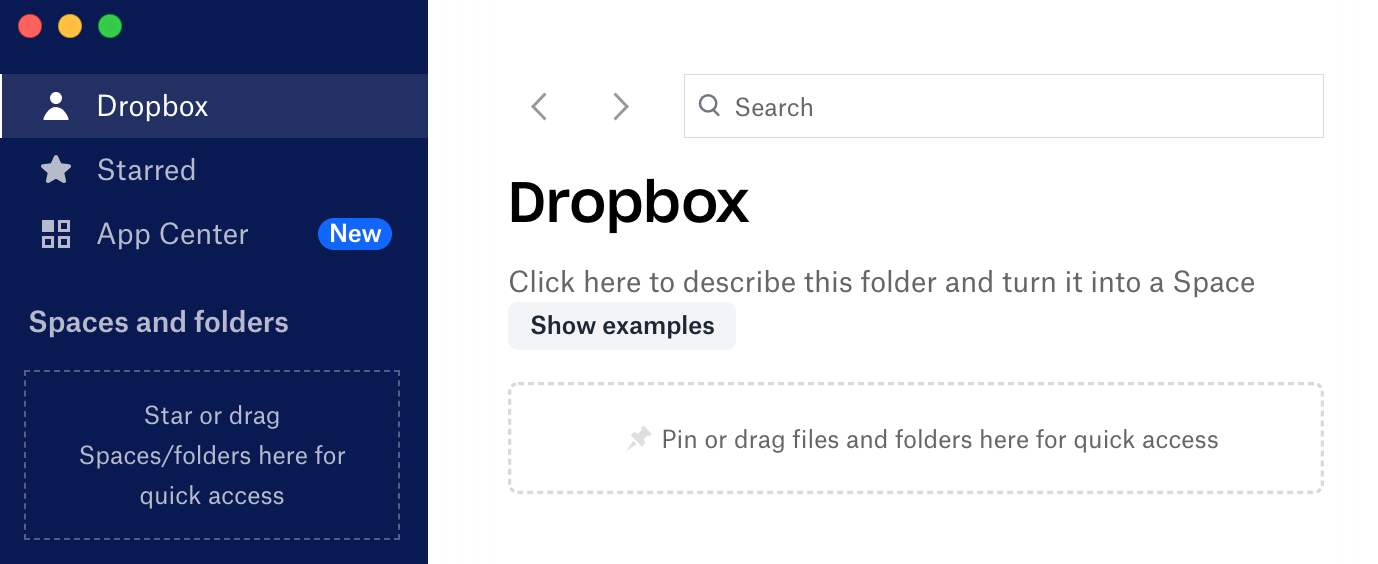
Давайте посмотрим на левую панель. У пункта Dropbox почему-то иконка человечка. Это странно, потому что обычно такая иконка означает пользователя, а на странице уже два моих лица. На самом деле пункт Dropbox означает корневую папку. Ей бы подошел логотип самого Dropbox, а не человечка.

Пункт App-center открывает управление приложениями на сайте Dropbox. Очевидно,
фичу не успели сделать в “нативном” приложении, поэтому перекидывают на сайт. На
мой взгляд, внешние кнопки нужно выделять, потому что они сбивают с толку. У нас
же уютное приложение, и вдруг бах, открывается браузер. Кроме того, если
присмотреться, сначала браузер открывает временный файл и недр /tmp, который
перенаправляет на dropbox.com. Не пойму, зачем так сложно?
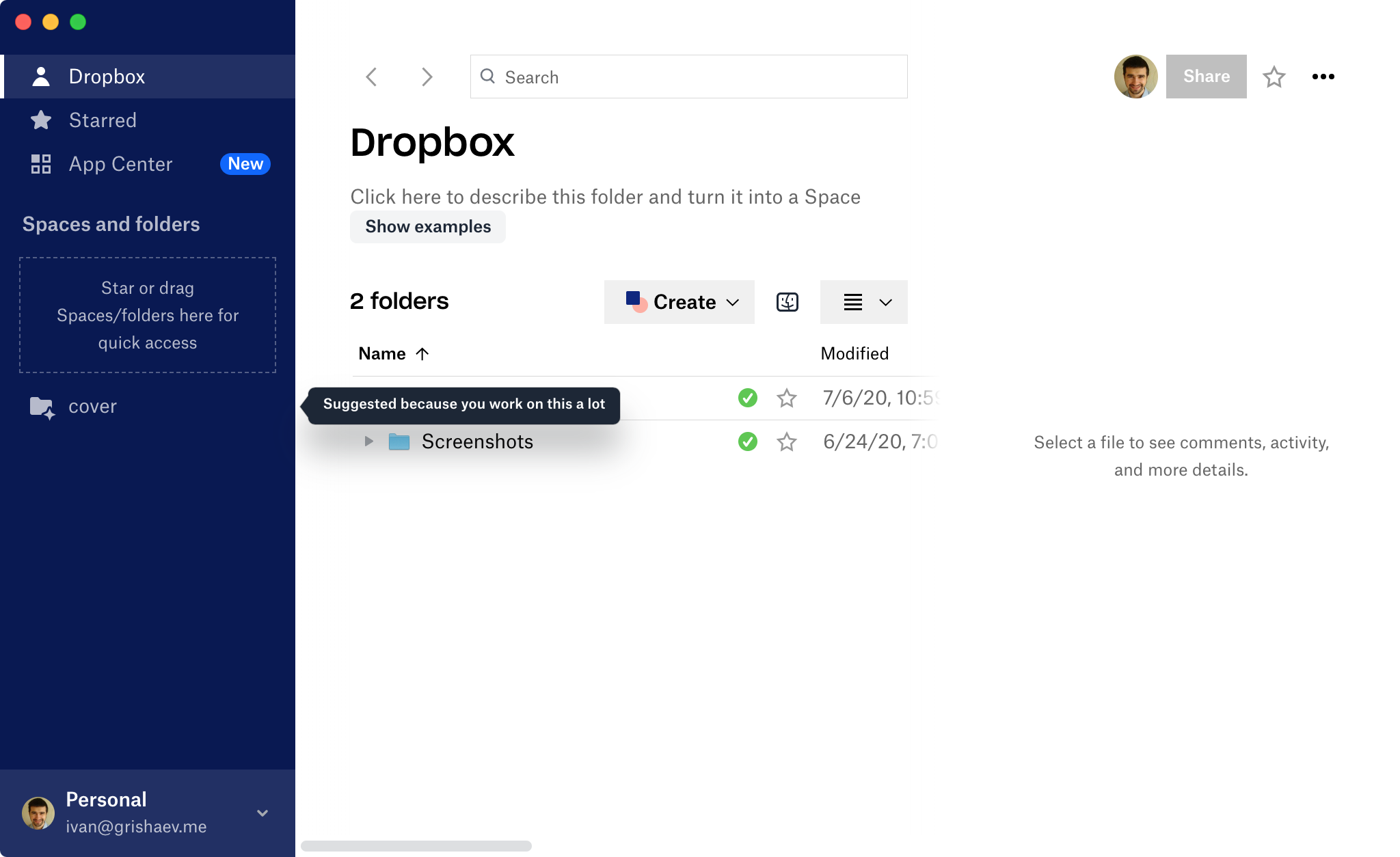
Отдельная тема — тултипы. Их делают из добрых побуждений, но это дорога в ад. Проблема тултипов в том, что они глючат и не пропадают. В случае с Реактом нужно ждать, пока не перерисуется верхний узел, и все станет как надо. На картинке ниже типичный случай — зависший тултип. Он не пропадает ни при каких действиях, пока Реакт наконец не решит, что узел пора обновить.

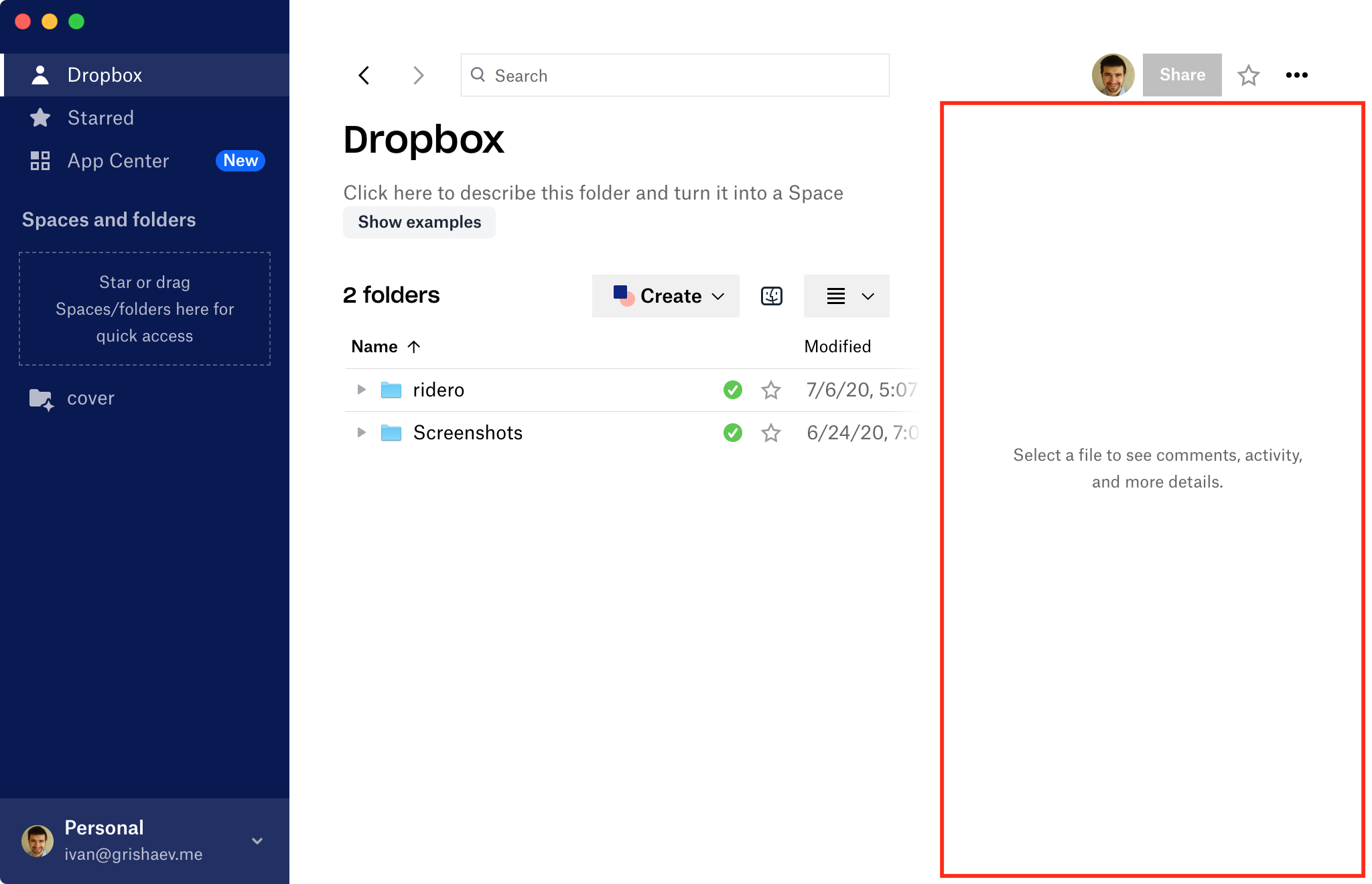
Другой вопрос к блоку справа, который я выделил отдельно. Он занимает треть (!) всего окна (!!), при этом в нем только текст “выбери файл, и здесь что-то появится”. Когда появится, тогда и будем говорить, сейчас-то зачем отбирать полезное место?

Обратите внимание, что центральная (и физически, и ментально) часть программы — файлы — зажата между двумя блоками. Бестолковая панель слева и пустой блок справа. Программа для работы с файлами плохо показывает файлы. Градиент справа намекает, что в таблицу влезло не все. Чтобы увидеть всю таблицу, нужно растянуть окно в три раза! На экране ноутбука это сделать невозможно, и выручает только внешний монитор. При этом пустота справа остается.

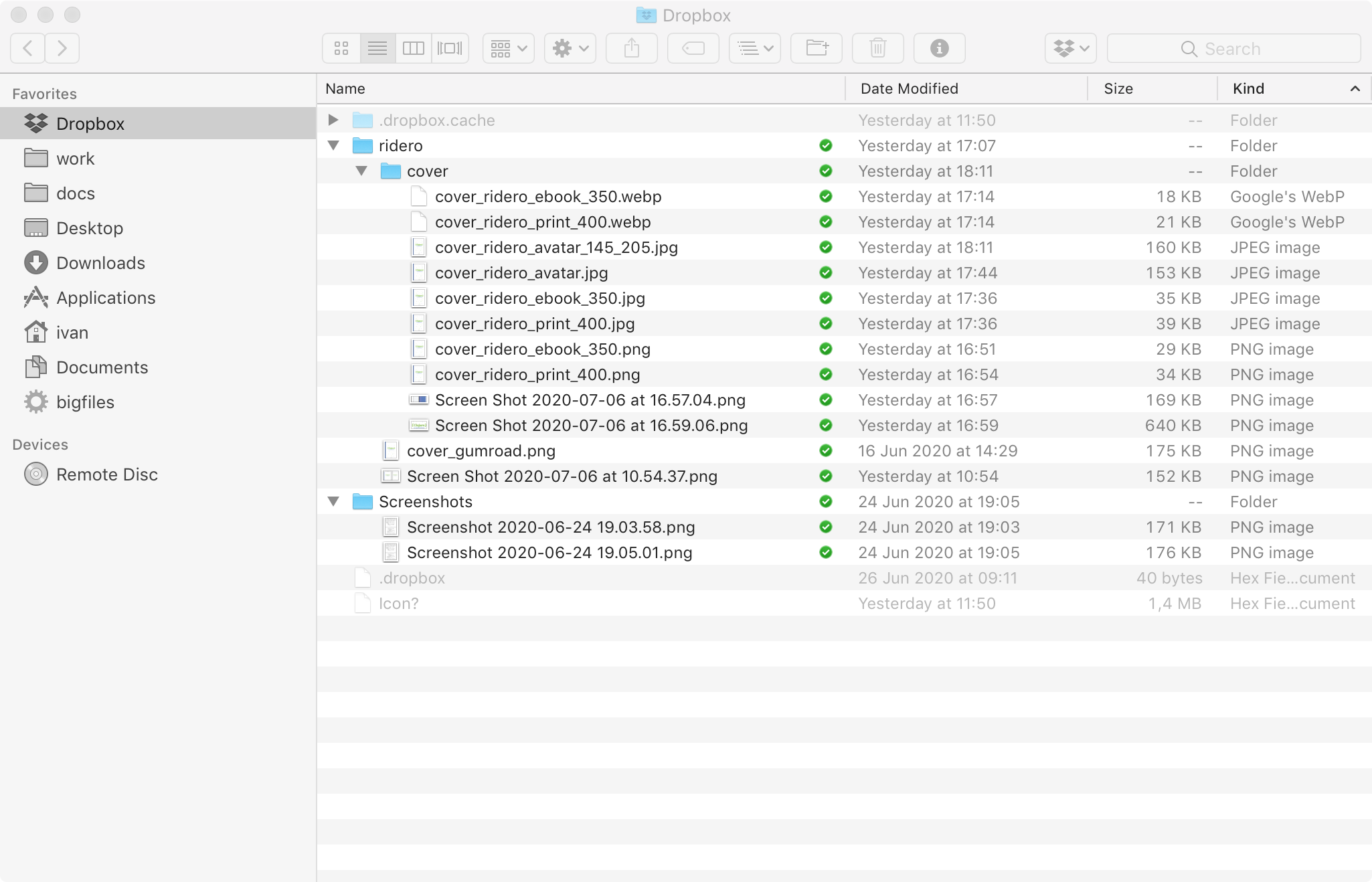
Может быть, эти элементы (панели и прочее) вовсе не так нужны? Может, следовало начать с файлов, и только потом добавить обвесы? Ради интереса я открыл папку Dropbox в обычном Finder и придал окну те же размеры. Посмотрите, насколько больше информации вмещает окно операционной системы! Не говоря уж о том, что оно настраивается как угодно, в нем сотня функций, и работает ощутимо быстрее.

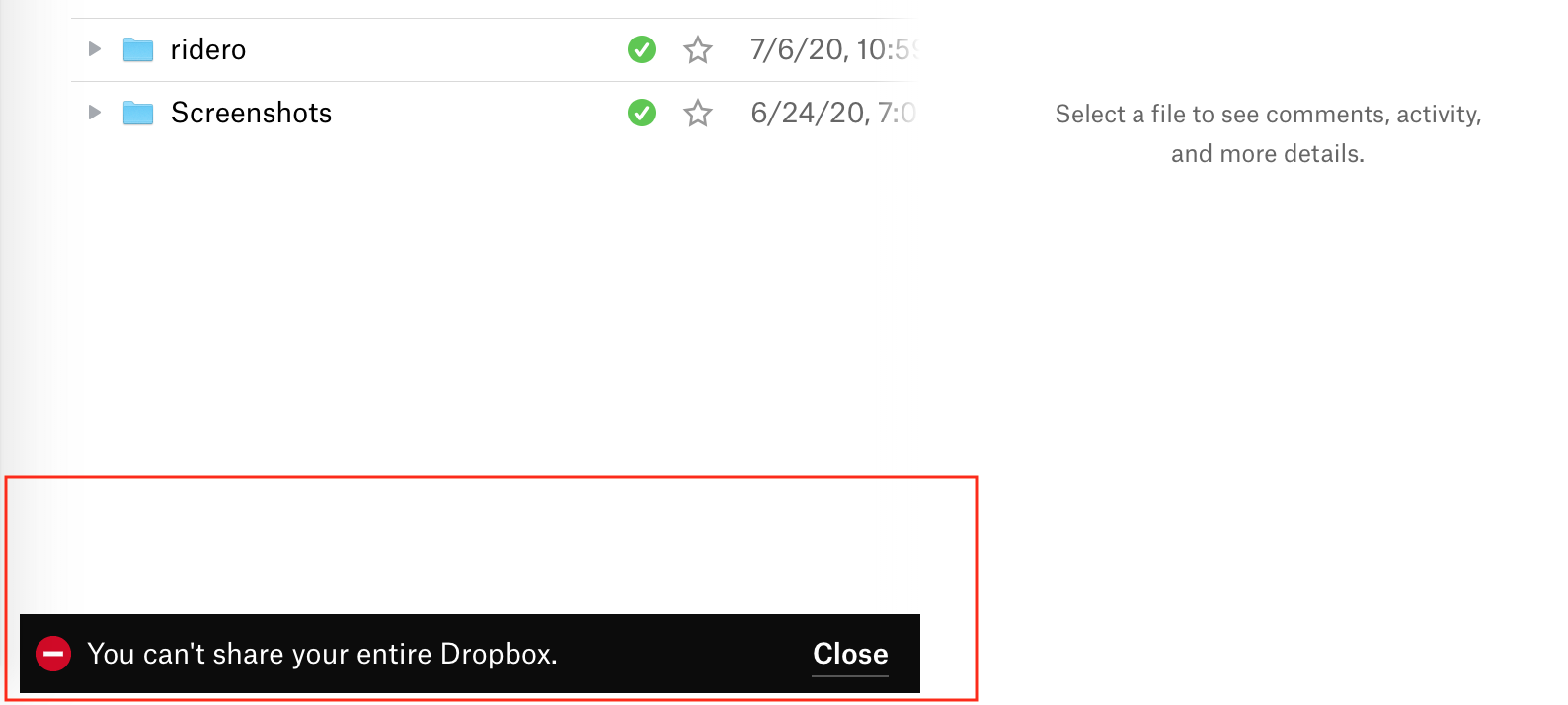
По мелочи: заведомо ошибочные действия в выпадающих меню. “Вы не можете расшарить весь Dropbox.” Зачем тогда позволять? Выпадашки на 2-3 пункта — что мешало расположить их внутри?

Проблема в том, удобный интерфейс для файлов требует времени. Нашим операционным системам по 15-20 лет. Их интерфейс учитывает сотни пограничных случаев, на которые натыкались люди со всего земного шара. Если считать от эпохи Xerox, интерфейсу пользователя сорок лет. Будет ошибкой думать, что фронтендер с Нодой и Реактом пройдет путь в сорок лет за четыре месяца.
Где-то я читал байку о том, что Стив Джобс, когда узнал о Dropbox, тут же захотел его купить. У Джобса была чуйка на подобные вещи: он просек, насколько это круто, когда интерфейса нет, а действие выполняется. Создатель Dropbox не продал бизнес. Джобс скрипнул зубами и повелел сделать iCloud, который так и не вышел за пределы яблочной экосистемы. По иронии, им больше пользуются программы, нежели люди. Приложения пишут туда сейвы и прочие вещи для собственных нужд. Я не знаю никого, кто бы синхронизировал файлы в iCloud по образу Dropbox.
Немного диванных предсказаний. Мне кажется, “нативное” приложение останется
надолго, а операции на уровне ОС сведут на нет. С каждым релизом папку
~/Dropbox будут зарывать глубже в недра, так, чтобы сначала обычные
пользователи не найдут к ней дороги, а потом и гики. С очередным обновлением
Dropbox скажет: со старой папкой было пипец как неудобно, поэтому вот вам
удобное приложение. И лишний гигабайт места, чтобы не жаловались. Тем, кто не
обновится, попарят мозг, а потом обновят насильно — и никакие посты на Медиуме
не помогут.
Вывод: если вы делаете дизайн, спрашивайте каждый элемент, зачем он нужен. Если ответа нет или он слабый, убирайте элемент. Так главные вещи выйдут на первый план. Добавить гораздо проще, чем убрать. Это касается всего без исключения: сайта, текста, устройства. Только с этим подходом получится удобный дизайн, который уже после можно сделать красивым.
Нашли ошибку? Выделите мышкой и нажмите Ctrl/⌘+Enter
Andrey Gaev, 7th Jul 2020, link
ахаха. хорошо их макнул.
Но зато дропбокс любит оповещения. много оповещений ))
Этот сервис застрял в нулевых.