-
Что там с книгой? Полгода спустя
Есть несколько новостей насчет книжки.
-
Издательство сообщает, что скоро ее можно будет купить на Алиэкспрессе. Отношусь к этому скептически, но все же новая площадка — почему нет? Вдруг у вас там бонусные баллы, купоны и прочие ништяки, которые давно пора потратить? Вот и повод. Или вы застряли в Китае, а книги под рукой нет, и вот пожалуйста. Как будет ссылка, сразу вам сообщу.
-
С ноября работаю над вторым изданием книги. В нем исправлено много ошибок, появились новые разделы вместо старых. Текст стал точнее, ушли смысловые неточности. Про второе издание будет отдельный пост.
- Сделал публичным репозиторий книги! Милости прошу: igrishaev/clj-book. Проект целиком на LaTeX, Docker и немного Кложи. Уточню, что я не спец в LaTeX, поэтому приму любую критику и советы. Инструкции по сборке допишу в readme чуть позже.
- Книга в процессе перевода на английский. Вместе с Евгением Бартовым мы работаем уже над седьмой главой. Впереди долгая шлифовка и адаптация правок из второго издания, но когда-нибудь английская книга выйдет. Меня уже завернули в The Pragmatic Programmer из-за проблем с правами, так что буду искать другой вариант.
Пока что все. Как видно, почти каждый пункт тянет на отдельный пост, буду освещать по ходу дела.
-
-
Фон на созвоне
Сейчас во всех программах для звонков есть возможность замылить фон. Полезная вещь. Некоторые звонят из домашней обстановки, и ничего не можешь с собой поделать: рассматриваешь хрустальную стенку, хлам в углу, корешки книг, зашедшую в комнату маму.
Не знаю как у других, а в Google Meet можно поменять фон на картинку и даже загрузить свою. Прикольная штука, коллеги часто этим пользуются. Но до чего же скудная фантазия у людей! Один ставит тропической остров, второй — серверную стойку. Что за убожество.
Фон должен быть не просто фоном, он должен вызывать какие-то эмоции, воспоминания. Говоря русским языком — МЭСАДЖ. За пять минут накидал фонов, которые могут найти отклик в собеседниках. Замечу, что фоны сохраняются, и дальше их можно переключать мышкой.
Божественный ковер:

-
Порты и прогресс
Сегодня утром потянулся к ноуту, чтобы вставить провод в USB Type-C. И только тогда заметил, что все четыре порта заняты.

По часовой стрелке:
- монитор (Type-C → Displayport, 144Hz);
- питание ноута;
- зарядка устройств (телефон, клавиатура, тачпад, наушники);
- токен доступа для работы.
Ноут с четырьмя портами у меня недавно, с осени. Хорошо помню, что как и многие другие, переживал из-за портов. Как подключать старые девайсы? А что с картами памяти? Как буду без HDMI? Таскать пачку переходников?
На первых порах пришлось кое-что докупить: взял фирменный блок c тремя портами (USB, HDMI и Type-C):

, а также китайский донгл с нового USB на простой:

Однако сейчас я ими уже не пользуюсь. Пихать чужие флешки небезопасно, а любой файл проще кинуть в мессенджерах. HDMI не поддерживает герцовку выше 60, и с недавних пор мне стало это важно (потом напишу отдельно). Карты памяти? Проще подключить андроид родственника по проводу, чем выковыривать карточку. Тем более, что китайцы ставят ее под батарею и в другие интересные места.
Словом, если бы мне кто-то сказал, что уже скоро все четыре порта Type-C будут заняты, я бы удивился.
В этот момент я понял, что такое прогресс. Как бы ни стонали обыватели, новый порт лучше и удобней. Он маленький, мощный, поддерживает все известные форматы. По нему передают видео, звук, данные, электричество, словом, огонь. Не удивительно, что два метра кабеля Thunderbolt стоят 14(!) косарей: по сути это провод из ста проводов.

Для экспериментов я купил короткую версию длиной 0.8 метра и доволен ей.
Удивляет скорее то, что хотя в ноутах Apple везде новые порты, на других устройствах все еще старый Lightning. Даже в последних айфонах. Приходится держать для зарядки провод Type-C → Lightning. Этому пора положить конец — везде ставить Type-C.
-
Почитать на выходных (выпуск 32)
Горячо советую прочесть эти две статьи:
-
Как писать статьи в IT-журналы и блоги
Интервью с редактором журнала “Хакер” Андреем Письменным. Очень глубокий, дружелюбно поданый материал. Допускаю, что как и я, вы читали “Хакер” сто лет назад на бумаге. Даже если так, все равно прочитайте: столь качественного интервью не попадалось уже давно.
-
In-depth: Functional programming in C++
Рассуждения на тему функционального программирования от лица Джона Кармака. Разумный, взвешенный взгляд, адекватные доводы и аргументы и все это — в разрезе практики. Все-таки Джон и команда пишут игры, а не решают задачки с волшебными шляпами. Даже если с английским у вас не ахти, прогоните через переводчик. Материал так хорош, что планирую сделать русскую версию.
-
-
Базы данных в Clojure (1)
В этой главе мы обсудим, как работать с реляционными базами данных из Clojure. Большую часть описания займет библиотека clojure.java.jdbc и ее надстройки. Вы узнаете, какие проблемы обычно сопровождают доступ к базам и как их решать в Clojure.
Реляционные БД
В разработке на бекенде базы данных занимают важное место. Говоря упрощенно, любая программа сводится к обработке данных. Конечно, данные могут поступать не только из баз, но и сети и файлов. Однако в целом доступ к информации регулируют базы данных — специальные программы, сложные, но с богатыми возможностями.
Базы данных, или сокращенно БД, бывают разных видов. Они различаются архитектурой, способом хранения информации, протоколом работы с клиентом. Некоторые базы работают только на клиенте, потому что не предлагают сетевой интерфейс. Другие хранят только текст и оставляют вывод типов на усмотрение клиента. В этой главе мы не ставим цель охватить как можно больше СУБД и способов для работы с ними. Наоборот, сфокусируем внимание на том, что вас ждет в реальном проекте. Скорей всего это будет классическая реляционная БД вроде PostgreSQL или MySQL. О них мы и будем говорить.
-
Зипперы в Clojure (часть 8). Заключение
Оглавление
- Зипперы (часть 1). Азы навигации
- Зипперы (часть 2). Автонавигация
- Зипперы (часть 3). XML-зипперы
- Зипперы (часть 4). Поиск в XML
- Зипперы (часть 5). Редактирование
- Зипперы (часть 6). Виртуальные деревья. Обмен валют
- Зипперы (часть 7). Обход в ширину. Улучшенный обмен валют
- Зипперы (часть 8). Заключение
В заключение рассмотрим другие возможности зипперов, которые могут быть вам полезны.
HTML
Из прошлых примеров видно, что зипперы подходят для XML. В том числе их можно применить для HTML. Синтаксис форматов отличается: некоторые HTML-элементы вроде
<br>или<img>не имеют закрывающих тегов. Проблему решают парсеры, которые учитывают эти особенности. На выходе получим дерево, которое поддается обходу как XML. -
Помогайте (опровержение)
Послушайте еще одну кулстори и выводы из нее.
Недавно я смотрел код на Джаве, и не понял одну вещь. Все-таки я кложурист и в кишки JVM лажу только по необходимости. Было непонятно, почему вместо интерфейса можно передать лямбду, ведь последняя, насколько я знаю, имплементит
RunnableиCallable, а в коде был левый интерфейс. Нормальный вопрос, который знает средней руки джавист. И тут Штирлиц ошибся — спросил об этом в Телеграм-чатах.Думаете, кто-то ответил? В целом да, но нет так, как я ожидал. Меня спросили, почему я считаю, что должно быть по-другому (хотя я не считал); зачем мне это нужно и откуда такие вопросы. При этом в одном из чатов я был уже больше года, и подозревать в троллинге было нелепо.
Видно же, что люди знают ответ, никто, сука, никто не написал: начиная с JVM 8 компилятор адаптирует лямбды под интерфейсы с одним методом, точка. Спасибо, хоть ссылку на чей-то блог скинули после пререканий.
И вот я сидел и обтекал с этого. Парни, вы ни какие не профессионалы, а деды, которые только и ждут реплики новичка, чтобы накинуться как воронье. Человек, который бы ответил хоть одним предложением, получил бы мое расположение навсегда. Но нет — были только еврейские вопросы обратно.
Эта история только укрепила мое правило — людям нужно помогать. Когда кто-то спрашивает, а у меня есть минутка, я отвечаю по мере знаний. С меня не убудет, а тому бедняге, скорей всего, придется идти сквозь флуд к правильному решению. Так что надо помочь.
Несколько лет назад я писал пост про помощь коллеге. Опровергаю: помогать коллегам нужно. Все равно вы спустите свободное время на Ютуб, а тут хотя бы польза — умножение коллективных знаний.
На работе у нас дежурство по ответам на тикеты клиентов. Никто не любит возиться с ними, и я тоже. Но на некоторые вопросы, особенно связанные с веб-разработкой, отвечаю супер-подробно, по два экрана получается. Чел на той стороне взрывается кипятком, потому что обычно поддержке лишь бы закрыть тикет, а тут такое чтиво. Эх, мне бы так отвечали!
Вот и сейчас я пишу этот пост после того, как ответил некоему Томасу из Швейцарии. Экран текста. Чел строит приложуху, но не идут дела. Зато благодаря моим письмам продвинулся на стадию прототипа.
Где-то я читал басню о том, как на заре Микрософта один клиент купил Ворд и затупил. Он написал бумажное письмо с вопросами и бросил в ящик у двери офиса. Через неделю он получил ответ на четырех листах, написанный от руки одним из разработчиков. Тот чел до сих пор хранит это письмо. Вот она какая, любовь к пользователям.
Умрете — кто о вас вспомнит? Только те, кому вы помогали. Отвечайте и тогда станете крутыми. Время никуда не убежит, все успеете. А иначе можно стать токсичным мудаком и не заметить этого.
-
Громкость
Сто раз наблюдал такую картину. Стоит в очереди или транспорте человек, тыкает пальцами в телефон, чего-то свайпает. Вдруг из телефона вырывается рев: заставка, музыка, крики. Просто чел открыл видео и в сотый раз наступил на грабли: у телефона и видео в приложении разный уровень звука.
Со мной это было много раз. Прислали видосик. Убавил качельку звука на минимум, тыкаю — орет. Да чтоб тебя.
Не понимаю, кто придумал это поведение. Зачем что-то отдельно регулировать, если хватает глобального уровня? Вы где-нибудь видели телевизор, который запоминает звук под каждый канал? Или радио, где под каждую станцию на панели отдельная ручка громкости? Вот оно, ограничение физического дизайна: нельзя вкатить глупость на ровном месте, тебя поправят инженеры.
У цифрового дизайна этого ограничения нет. Можно сделать десять экранов или пять каналов звука: звонок, приложения, игры, будильник, что там еще… И бесконечные настройки всего этого. Орет телефон — ты же понизил уровень звонка, балда, а надо было медиа! Учись пользоваться девайсом.
Технически я понимаю, что в телефоне может быть хоть десять каналов звука. Допускаю, что кто-то их регулирует отдельно. Но блин, на порядки чаще я вижу, как люди лихорадочно пытаются унять орущий телефон. Может, сделать наоборот — пусть громкость будет глобальной по умолчанию, а для гиков сделать настройки?
Кстати, я даже представить не могу, где найти уровень звука Телеграма или Ватсапчика. Спрашивается, как управлять тем, чего не видно?
Все это очень странно.
-
Твит картинкой
Наверное, вы не заметили, а на Медузе случилось эпохальное событие. Вышла статья, в которой твиты показаны не через встроенный
<iframe>, а картинками. Я даже не поверил, открыл инспектор и проверил. Картинки, офигеть.
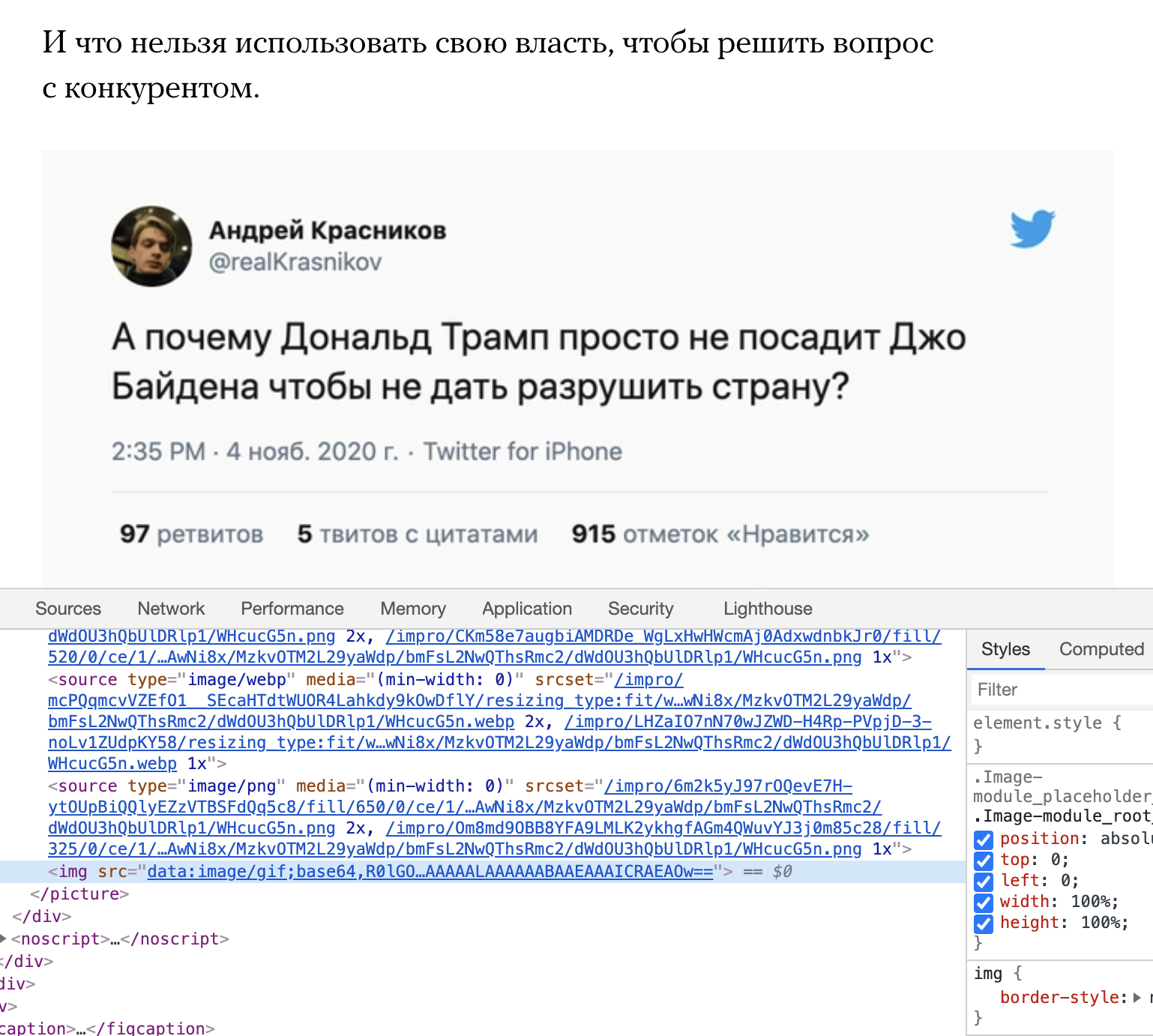
Вёрстка странная: где-то
<source>, а где-то<img>иbase64. Но при всей примитивности это огромный шаг. Встроенные твиты, конечно, глупость; но как и с любой глупостью, на ее преодоление нужны силы. И чем шире заблуждение, тем сильнее должен быть рывок.Я никогда не мог увидеть встроенный твит. То ли это блокировщик, то ли политики CORS в браузере, а может, еще что — не важно. У меня обычный Хром и пара блокировщиков без настроек. Не грузится контент — мяч на вашей стороне. Думайте сами, как доставить его через блокировщики. Поставьте их себе и проверьте локально.
Ниже типичный встроенный твит моими глазами. Только ошмётки, медиа-контента нет. Ссылки не работают, пушто Джаваскрипт, который не подгрузился.

Всё же нашлась в Медузе светлая голова (причём не обязательно автор статьи). Кто-то понял, что картинка должна быть картинкой, а не слоём десяти абстракций (ifame, CORS, JavaScript, etc). Твит можно удалить, заблокировать, Твиттер прилёг, админ закрыл доступ. Картинка — это снимок объекта в момент времени. Я увижу объект в том виде даже через десять лет, когда и Твиттер продадут, и твит пометят как оскорбляющий всех на свете, или ещё что.
В Твиттере бывает видео, но уже два этих слова в одном предложении — Твиттер и видео — заставляет меня фыркнуть. Анимированных гифок на 30 секунд не надо; нормальное видео должно быть на Ютубе.
Камней в огород заслуживают ребята, которые постят код встроенными гистами. Это за гранью: вместо того, чтобы вставить код текстом и подсветить каким-нибудь highlight.js, который везде по умолчанию, чел копирует пять строчек ямла, делает гист, копирует ссылку на
iframeи вставляет в бложик. В основном так делают на Медиуме, что говорит за себя.Вспомнил, что год назад писал в том же ключе про код картинкой. Вкратце: не надо ничего внедрять. Если код нужен для быстрого ознакомления, картинка заходит на ура. Как и твит.
В общем, в чьей-то голове зажглась лампа: твиты нужно вставлять картинками. Шлю тому человеку лучи добра и любви. Желаю, чтобы так было всегда и другие опомнились.

-
Возрастное
С интересом наблюдаю, как с возрастом меняются интересы и привычки. Мне почти тридцать шесть, и вот что начал замечать: все меньше вещей увлекают меня как прежде. Я не жалуюсь, а скорее изучаю сам себя.
Раньше читал кучу ресурсов по RSS. По крайней мере источников двадцать было точно. Со временем список сократился до двух, другие надоели. То, что они пишут, либо неинтересно, либо уже пройдено. Либо у меня свое мнение, и лишний раз деребить душу не хочется.
Занятно, что чем чаще пишет человек, тем больше этим бесит. О всяких Варламовых, Лебедевых и Навальных вспоминаю как о страшном сне. Эту дыру не заткнуть, а мне еще разбираться, какой из двадцати скопившихся постов прочесть. Раз в месяц — самое то для текущего состояния.
Не прет почти никакое видео из Ютуба. Выщелкиваю подписки, которые когда-то ревностно искал. Не представляю, как смотреть чье-то выступление на 50 минут. Для меня это стало за гранью.
Сюда же попадают всякие подкасты, лекции, митапы, конфы, доклады, эвенты. Мозг вообще не воспринимает. Ощущение, что льешь воду в полный чайник. Пытался слушать подкасты — не помню ничего из прослушанного, только что мысленно подгонял говорящих: ну скорее, не тяни, короче.
Игры? Когда-то я даже жалел о том, что купил Мак — как теперь играть? Недавно посмотрел на Ютубе последний Дум. Первая мысль была — почему так однообразно? Все эти текстуры и дикая графика не прут. Раз в полгода прохожу что-то на эмуляторе первой Sony PS. При этом пользуюсь перемоткой вперед, чтобы ускорять медленные сцены.
Не могу смотреть фильмы длинее двух часов — мука. Еле досидел Нолановский “Довод”. Если хочу что-то посмотреть, прежде всего проверяю хронометраж. Боготворю старые мульты Диснея по 80 минут с титрами. От современных 2:15 просто выворачивает.
Уже не влекут другие языки программирования. После Кложи нельзя найти язык, который зацепит с той же силой. Зачем мне условный Golang? Коллега по работе не знает, как в нем сделать deep merge. У меня это пять строчек. И пусть оно ест в три раза больше памяти — мои силы важнее. Кроме Кложи, интересуюсь только Common Lisp-ом. Уйду в него, если с Кложей что-то пойдет не так.
Раздражает обилие инструментов. Не хочу никаких Кубернетесов — только вчера Докеру научился. Не хочу всяких солидов, просто дайте словарь и функцию. Хочу убить тех, кто тянет в проект новые слои абстракций.
Чем заполнить пустоту, чтобы не остаться в пузыре? Пока что справляюсь книгами. Чередую технические и нон-фикшен, чтобы не было скучно. Сейчас вот читаю про Джаву и Чернобыль. В книге ты сам себе барин: если затянуто, пропускаешь. Нравится — вернулся и пережил заново.
Удивительным открытием оказалась своя книга. Писать ее полтора года не так изнурительно, как вести опенсорс или писать по ночам очередной “свой проект”. Вот такая асимметрия: каждый день пишешь по две страницы и норм, даже чувствуешь подъем. А после третьей недели кодинга во внеурочное время кажется, что разваливаешься на части. Болят шея и руки, глаза как помидоры, на любую мелочь готов убить.
Опенсорс? Нет, спасибо. Чтобы закрыть ишью в опенсорсе, я взял помощника на зарплату. Что-то там контрибьютить для меня теперь так тяжело, что просто кричи.
Такие дела. При всем этом мне, тем не менее, интересно следить за сменой привычек и восприятия. Посмотрим, что будет дальше.
Writing on programming, education, books and negotiations.