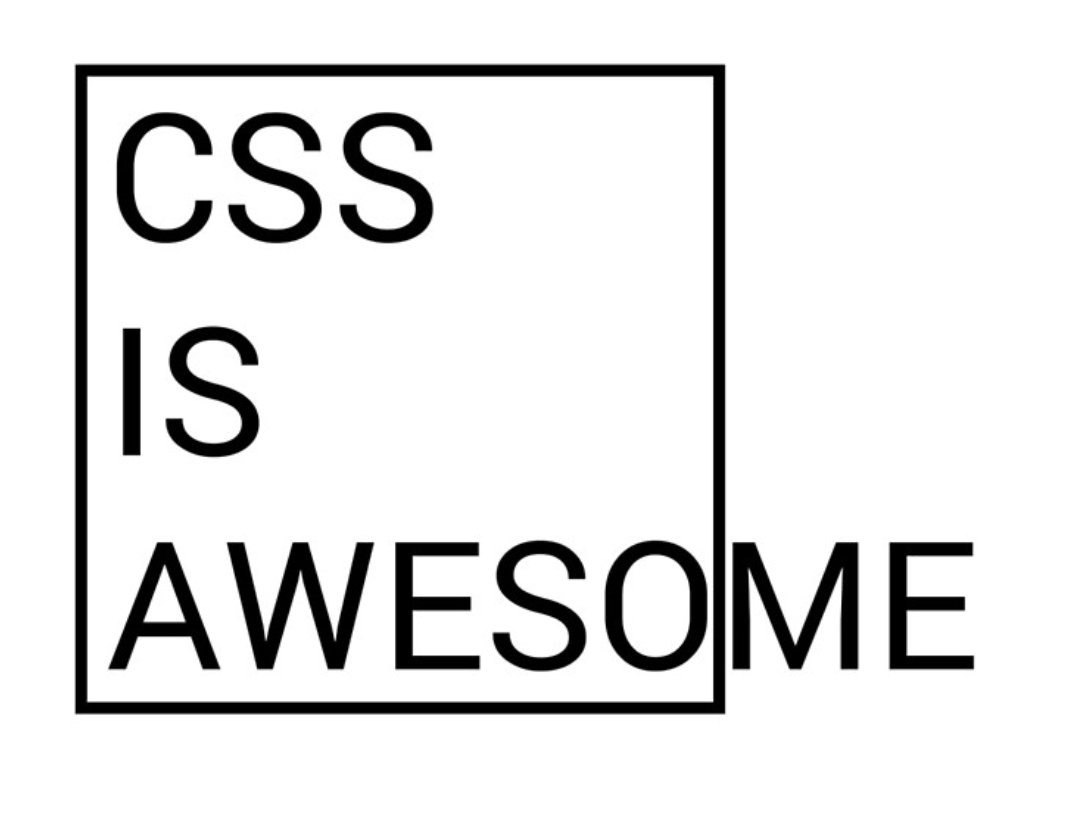
CSS is Awesome
Все видели картинку, где текст из заголовка не влезает в рамку. Ха-ха, кривой CSS, технологии, которые мы заслужили (с).

Хорошо, посмеялись, а теперь вопрос: как должно быть?
Представим, вы всемогущий бог, все браузеры мира под вашим контролем. Щелкните пальцами — и у всех эта картинка покажется так, как вы скажете. Что предпочтете?
Проблема в том, что на картинке типичное UB — undefined behaviour, неопределенные поведение. В литровую банку пытаются налить два литра воды. Простыми словами, впихнуть невпихуемое. Это невозможно, поэтому кто-то окажется в проигрыше.
На самом деле на картинке все правильно: при всем уродстве мы смогли прочитать текст. Если бы он был обрезан, мы бы его не увидели, то есть не получили бы вообще ничего. А так получили хотя бы часть, пусть и фраза там бестолковая.
Эту картинку я считаю крайне неудачной. Кто-то хотел пошутить, что CSS глючный, но выбрал плохой пример: выставил дурацкие ограничения (малую рамку и огромный шрифт) и смотрит, как программа не справляется. А она, между прочим, справилась — донесла до нас текст.
Так что шутка на троечку.
Нашли ошибку? Выделите мышкой и нажмите Ctrl/⌘+Enter
Кирилл, 14th Oct 2024, link
Можно добавить overflow-x:auto и верстка целая и прочитать можно, все рады.